(M) E I N S M A R T - H O M E T A G E B U C H
ÜBERSICHT ZUR HARDWARE & KOSTEN
| WAS | FOTO | PREIS |
| Raspberry Pi 3 Model B mit 1.2GHz Quad-Core, Broadcom BCM2836, 1GB Speicher, VideoCore, LAN, HDMI, 4xUSB 2.0, microSDHC-Cardreader, Bluetooth, W-LAN (33€ völkner) sowie ein passendes transparentes RasPi-Gehäuse (6,50€ bei AMAZON) |
 |
39,50 € |
|
M-MOD-RPI-PCB eQ-3 Funkmodul 868MHz für Raspbery, Steckplatine Bausatz 142141B2A |
 |
20 € |
|
3 x HomeMatic 105155 Stellantrieb (Funk-Heizkörper-Thermostat) günstiger & baugleich: Telekom Smart Home Heizkörperthermostat, 40291341 |
 |
105 € (3 x 35€) |
|
Homematic Funk-Tür-/Fensterkontakt, optisch HM-Sec-Sco (als Bausatz bei ELV für 19,90€) |
|
3 x 19€ |
|
HomeMatic 130248 Zwischenstecker-Schaltaktor mit
Leistungsmessung |
|
44 € |
|
ieGeek HD 1280x720P Wlan IP Überwachungs-Kamera (Nicht mehr in Betrieb) |
|
(50 €) |
|
MusicMan BT-X7 NANO Bluetooth Soundstation |
|
7 € |
|
Rademacher Funkmodul für Rolläden (Rademacher USB-Stick 7000 00 93) |
|
75 € |
| 2 x Homematic ARR-Bausatz Funk-Wandthermostat HM-TC-IT-WM-W-EU |
 |
68 € (2 x 34€) |
| IR-Lesekopf zum Auslesen der D0-Schnittstelle meines Stromzählers (itron OpenWay 3. HZ) |
  |
10 € |
| Seriell <=> USB-Adapter für IR-Lesekof (FT232RL FTDI Mini USB zu TTL Serien Adapter Modul 3.3V / 5 V) |
 |
5 € |
| ELV Homematic Bausatz Differenz-Temperatur-Sensor HM-WDS30-OT2-SM |
 |
25€ |
| Wasseruhr mit ESP32-CAM / MQTT auslesen (Softwarepaket AI on the edge device ) |
 |
10€ |
| Fronius Wechselrichter Symco GEN24 Plus per API auslesen |
 |
secret |
| Garagentor auf <=> zu (mittels Homematic Funk-Aktor) |
  |
23€ |
| Junkers Heizung / TW2 Ersatz (mittels Widerständen und 4-fach Relaismodul am GPIO) |
 |
6€ |
| Fritzbox / Callmonitor / CallList |
 |
0€ |
| SUMME: ~500 € |
FHEM-Chart auf
"FíleLog / LogProxy" umstellen
Die FHEM-Hilfen zum Thema waren für mich leider nicht
wirklich nachvollziehbar, so dass ich sehr viel Zeit für die Umstellung
benötigte.
Wie so vieles, stellte sich die Umstellung im Nachhinein aber als "wirklich
sehr einfach" heraus:
a) An den bestehenden Log-Files müssen keinerlei
Änderungen durchgeführt werden!
b) In der FHEM-Oberfläche ein logProxy-Device anlegen (im Beispiel habe ich
den Device-Namen "myLogProxy" gewählt):
define myLogProxy logProxy
c) Nun müssen in den html-Dateien/Tablet-UI-Files nur noch die folgenden
Anpassungen durchgeführt werden:
Aus data-logdevice='["FileLog_Strom_Verbrauch"]'
wird data-logdevice='["myLogProxy"]'
und aus data-columnspec='["3:Strom_KWh_Heute_Gesamt"]'
wird data-columnspec='["FileLog:FileLog_Strom_Verbrauch:Strom_KWh_Heute_Gesamt"]'
Das war's schon!
Nun können die auf logProxy umgestellten Charts mit vielen netten
logProxy-Zusatzfunktionen erweitert werden (siehe Beispiel unten):
-
horizontale und vertikale Linien an festen Positionen hinzufügen
-
Linien an dynamischen und von anderen Plots abhängigen Positionen hinzufügen (über die SVG specials min, max, mindate, maxdate, avg, currdate und currval)
-
horizontales Verschieben von Plots zueinander, um die Daten aus den Average oder Statistic Modulen auf den richtigen Tag, Woche oder Monat zu schieben
-
Auffüllen am Anfang und Ende des Plots, um den Plotabriss zu vermeiden ohne zusätzliche Daten zu loggen
-
verschieben von data-ptype='["bars"]', um z.B. bei Tages-/Monats-/Jahresauswertungen die Balken genau über der passenden X-Achsen-Beschriftung zu zentrieren
(offset=-60*60*24 verschiebt die Balken z.B. um 60 x 60 x 24 Sekunden = 1 Tag / siehe Beispiel unten)
NORMALES CHART:
<div
data-with="90%" data-type="chart" data-title_class="myChartHeader"
data-device='["Strom_KWh_Heute_Gesamt"]' data-logfile="-"
data-logdevice='["FileLog_Strom_Verbrauch",
"myLogProxy"]'
data-columnspec='["3:Strom_KWh_Heute_Gesamt",
"ConstY:ReadingsVal(\"Strom_Tagesziel\",\"state\",\"0\")"]'
data-style='["ftui l2fill", "ftui l0dot"]' data-ptype='["bars", "lines"]'
data-minvalue="0" data-maxvalue="auto" data-yticks="auto"
data-yticks_format="0"
data-nofulldays="false" data-daysago_start="31" data-cursorgroup="1"
data-scrollgroup="1" data-xticks="1440" data-timeformat="LF\ee\LF\dd.MM"
data-timeranges='[["Today","0D","-1D"],["Yesterday","1D","0D"],["Actual
Week","0W","-1W"],["Last Week","1W","0W"],["Actual Month","0M","-1M"],["Last
Month","1M","0M"],["Actual Year","0Y","-1Y"],["Last Year","1Y","0Y"]]'
data-prefetch="true" data-timeformat="hh:mm\LF\ee\ \dd.MM"
data-showlegend="false" data-title="TÄGLICH: Min: $data{min1}
KWh         Max: $data{max1}
KWh             [ Avg:
$eval(parseInt($data{avg1}*100)/100) KWh ]">
</div>
GLEICHES CHART WIE OBEN, ABER AUF "FílELog / LogProxy" umgestellt und
zusätzlich "offset zwecks Ausrichten der Balken" sowie einer horizontalen
Linie auf Höhe des Dummy-Wertes "Strom_Tagesziel":
<div
data-with="90%" data-margin="5" data-type="chart"
data-title_class="myChartHeader"
data-device='["Strom_KWh_Heute_Gesamt"]' data-logfile="-"
data-logdevice='["myLogProxy",
"myLogProxy"]'
data-columnspec='["FileLog:FileLog_Strom_Verbrauch,offset=-60*60*24:3:Strom_KWh_Heute_Gesamt",
"ConstY:ReadingsVal(\"Strom_Tagesziel\",\"state\",\"0\")"]'
data-style='["ftui l2fill", "ftui l0dot"]' data-ptype='["bars", "lines"]'
data-minvalue="0" data-maxvalue="auto" data-yticks="auto"
data-yticks_format="0"
data-nofulldays="false" data-daysago_start="31" data-cursorgroup="1"
data-scrollgroup="1" data-xticks="1440" data-timeformat="LF\ee\LF\dd.MM"
data-timeranges='[["Today","0D","-1D"],["Yesterday","1D","0D"],["Actual
Week","0W","-1W"],["Last Week","1W","0W"],["Actual Month","0M","-1M"],["Last
Month","1M","0M"],["Actual Year","0Y","-1Y"],["Last Year","1Y","0Y"]]'
data-prefetch="true" data-timeformat="hh:mm\LF\ee\ \dd.MM"
data-showlegend="false" data-title="TÄGLICH: Min: $data{min1}
KWh         Max: $data{max1}
KWh             [ Avg:
$eval(parseInt($data{avg1}*100)/100) KWh ]">
</div>
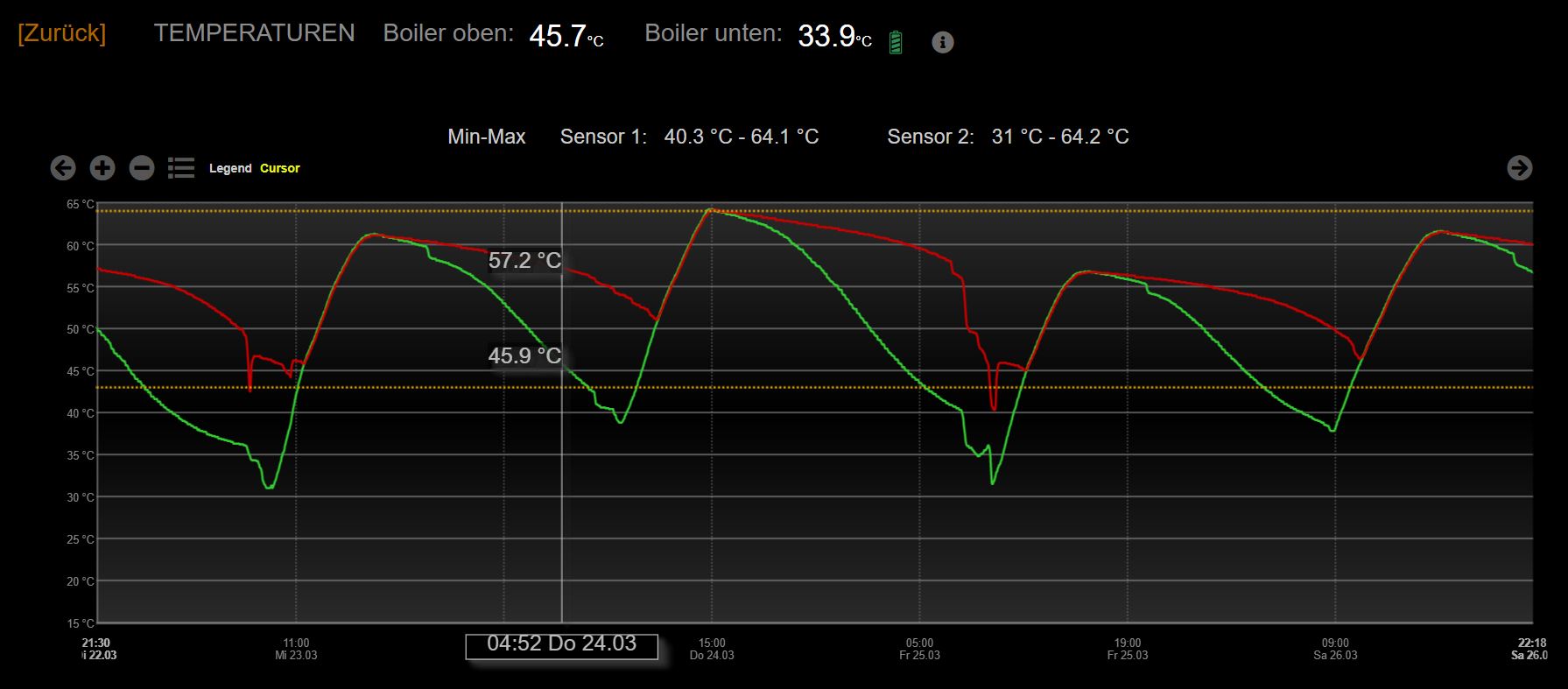
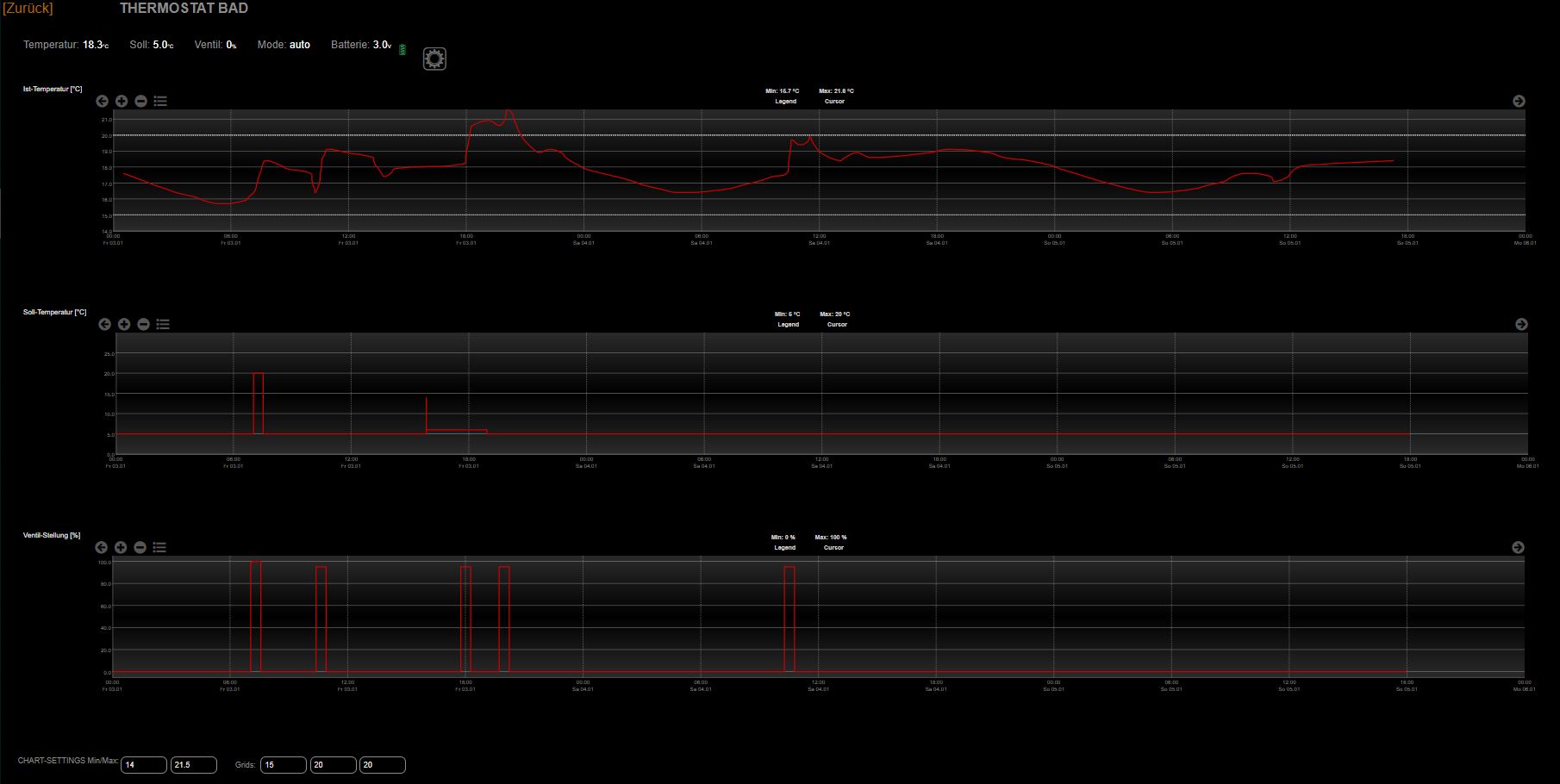
FHEM-Chart mit diversen Optimierungen
1) Im unten dargestellten Chart sind
die Schriftgrößen des data-title sowie die
Cursor-Istwert-Anzeige angepasst (deutlich vergrössert)
2) Die Y-Achse
(data-minvalue
data-maxvalue)
wird über die Variablen/Dummy "Temp_Duo1_Chart_Min:state" bzw.
"Temp_Duo1_Chart_Max:state" gesteuert
3) Die Anzahl Dezimalstellen in den
data-title-Feldern
$data{min1} / $data{max1} / $data{avg1} wird durch die Funktion "$eval(parseInt($data{avg1}
..."
angepasst
Anzahl Nachkommastellen der Variablen $data{min1} / $data{max1} /
$data{avg1} im data-title
anpassen:
Beispiel für 2
Nachkommastellen: $eval(parseInt($data{avg1}*100)/100)
Beispiel für 1 Nachkommastelle: $eval(parseInt($data{avg1}*10)/10)
4) Horizontale Linien per myLogProxy / Y-Position
der Linien gemäß Variablen "Temp_Duo1_Chart_Const1"
=> ConstY:ReadingsVal ...
Dazu sind folgende Vorbereitungen erforderlich:
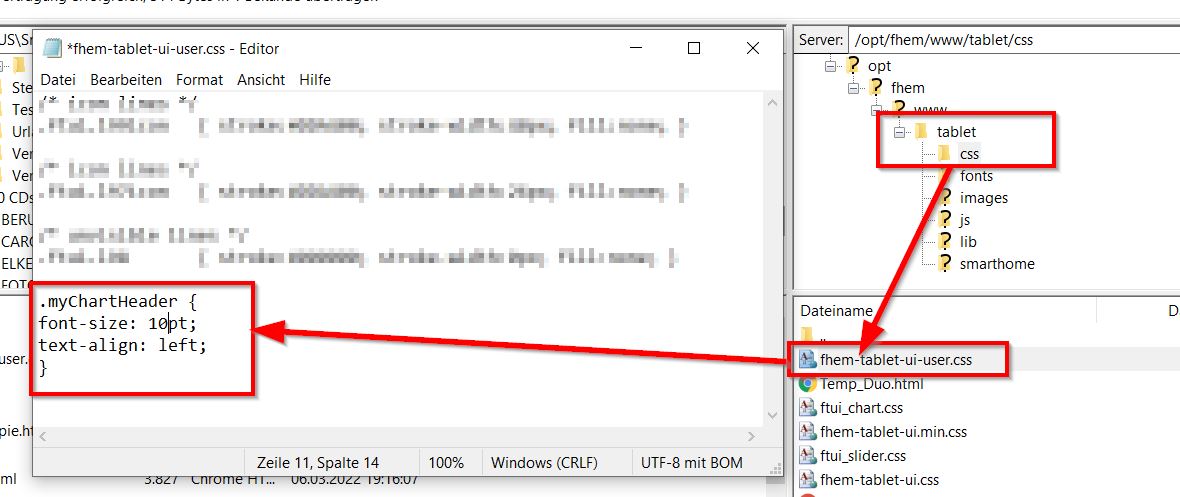
Datei
"fhem-tablet-ui-user.css" (im FHEM-Ordner "FHEM/www/tablet/css" ) öffnen
bzw. neu erstellen und darin eine neue Klasse z.B. namens ".myChartHeader"
definieren:
.myChartHeader {
font-size: 14pt;
font-weight: normal;
color: lightgray;}
Datei
"ftui_chart.css" (im FHEM-Ordner "FHEM/www/tablet/css" ) öffnen und darin
die font-size der Klasse namens
".crosshair" z.B. auf 20px erhöhen:
/* Definition for
crosshair cursor */
.crosshair {
stroke: #bababa;
background: #fff;
stroke-width: 1px;
fill: #bababa;
font-size: 20px;}
Anschließend im der html-Datei der FHEM-Tablet-UI folgende Einträge (wichtige
Bereiche sind gelb hinterlegt):
<!DOCTYPE html>
<html>
<head>
........
<link rel="stylesheet"
href="css/fhem-tablet-ui-user.css" />
........
</head>
<body style="background-color: #000000; width: 100%">
........
<table style="width: 90%"><tr>
<div data-with="100%" data-height="500px" data-type="chart" data-margin="10"
data-device="HM_748D7F_T1" data-logdevice='["myLogProxy",
"myLogProxy", "FileLog_HM_748D7F","FileLog_HM_748D7F"]'
data-columnspec='["ConstY:ReadingsVal(\"Temp_Duo1_Chart_Const1\",\"state\",\"0\")",
"ConstY:ReadingsVal(\"Temp_Duo1_Chart_Const2\",\"state\",\"0\")",
"4:HM_748D7F_T1:temperature", "4:HM_748D7F_T2:temperature"]'
data-title_class="myChartHeader"
data-style='["ftui l0dot", "ftui l0dot", "ftui l2", "ftui l4"]'
data-ptype='["lines", "lines", "cubic", "cubic"]'
data-minvalue="Temp_Duo1_Chart_Min:state"
data-maxvalue="Temp_Duo1_Chart_Max:state"
data-nofulldays="true"
data-xticks="auto" data-timeformat="LF\hh:mm\LF\ee\ \dd.MM"
data-daysago_start="24h" data-daysago_end="-0.2h" data-xticks_round="h"
data-yticks="5" data-yunit=" °C" data-yticks_format="0"
data-cursorgroup="1" data-scrollgroup="1"
data-timeranges='[["Today","0D","-1D"],["Yesterday","1D","0D"],["Actual
Week","0W","-1W"],["Last Week","1W","0W"],["Actual Month","0M","-1M"],["Last
Month","1M","0M"],["Actual Year","0Y","-1Y"],["Last Year","1Y","0Y"]]'
data-prefetch="true"
data-title="Min-Max Sensor 1:
$data{min3} °C - $data{max3} °C Sensor 2:
$data{min4} °C - $data{max4} °C">
</tr></table>
.....
</body>
</html>
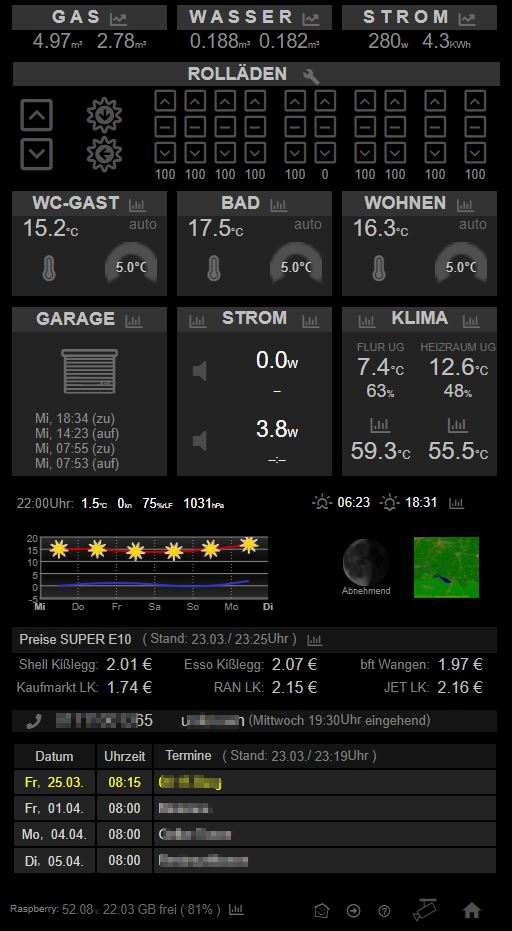
SCREENSHOTS DES FHEM Tablet UI - Frontend zum Steuern und Überwachen der integrierten Geräte
Startseite:

Stromverbrauch per IR-Lesekopf am Hausstromzähler itron OpenWay 3HZ auslesen (neu ab 03-2022):

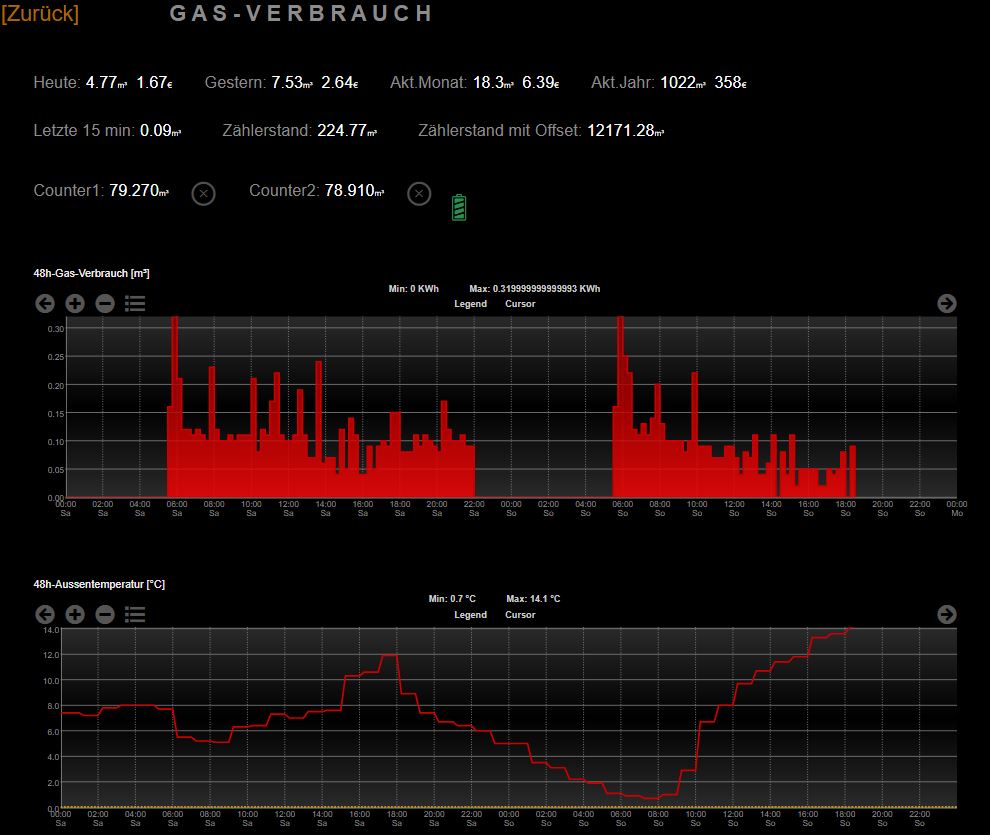
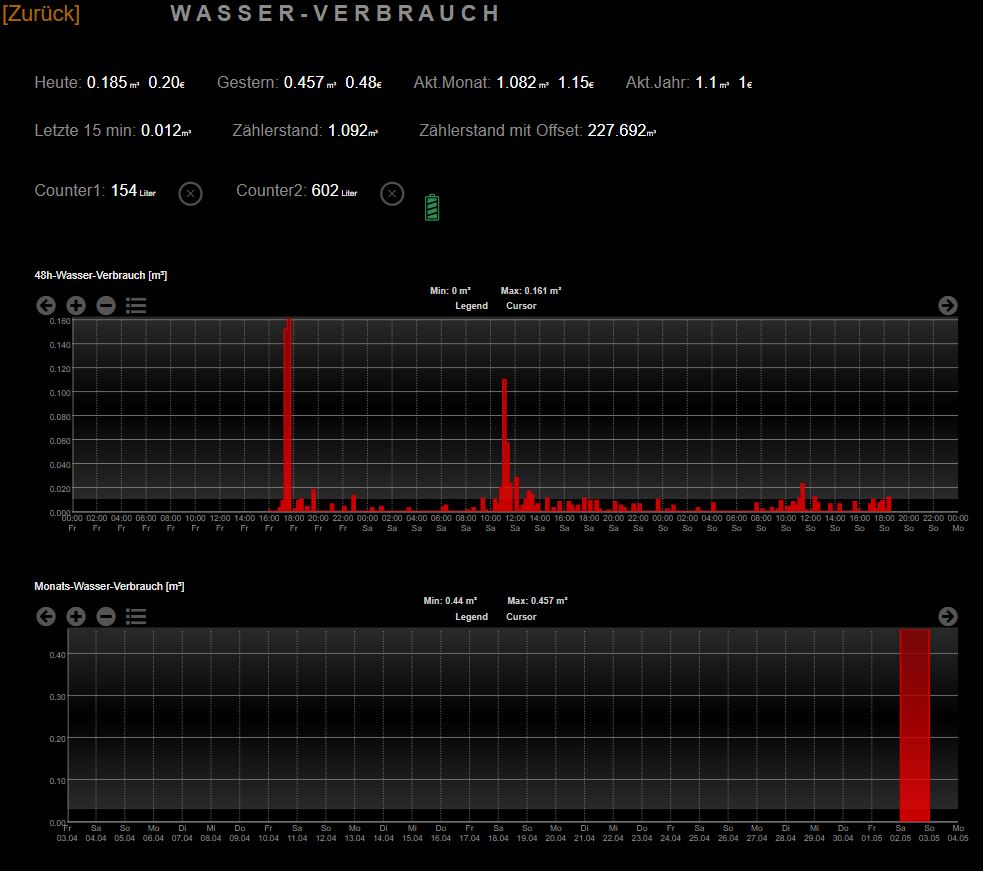
Gaszähler und Wasseruhr (neu ab 04-2020):



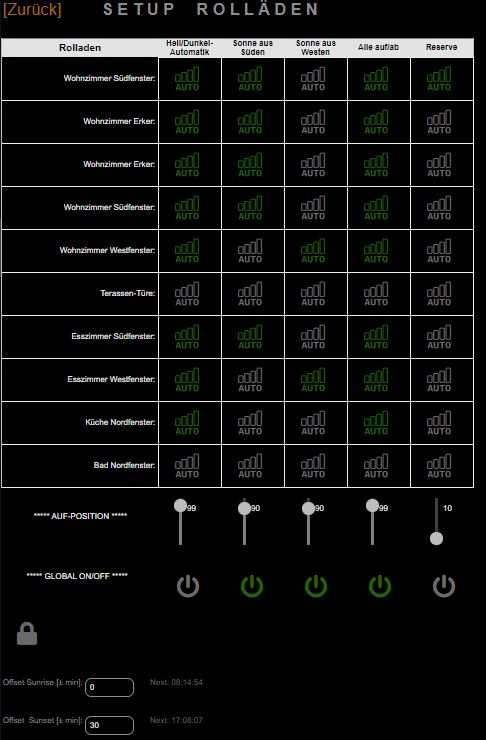
Unterseiten für die jeweiligen "devices" ( Click makes Big :-):












30.11.2016
Versuch 1
Fritz!Box 7490 in Kombination dem zugehörigen
Heizkörperthermostat COMET DECT (zum Sonderpreis von 39,- bei Conrad) und der "intelligenten" Steckdose Fitz!DECT
200 (Normalpreis für 44,- bei Conrad).
Installation und Inbetriebnahme schnell & absolut problemlos und ohne
erforderliche Vorkenntnisse.
Aber:
Beides nach kurzem Test wieder demontiert und zurück
gesendet.
- COMET DECT sendet/empfängt nur alle 15-Minuten :-((
- Fitz!DECT 200 ganz OK
- Handy-App und Fritz-Bedienoberläche haben mich nicht überzeugt und sind vom
Benutzer in keinster Weise "anpassbar"
- System daher wenig flexibel und (noch) sehr wenige DECT-Komponenten für die
Fritz!Box verfügbar.07.03-2017
10.12.2016
Versuch 2
Nach langem Googlen will ich es jetzt mit der
Freeware FHEM versuchen.
Ich hoffe mir ist bewusst, was ich mir damit antue: wie schrieb ein "Normalo"
auf einem der vielen FHEM-Hilfeseiten "Von Nerds für Nerds" :-(
Als Steuerzentrale habe ich mir am 10.12.2018
einen
Raspberry Pi 3 Model B mit
1.2GHz Quad-Core, Broadcom BCM2836, 1GB Speicher, VideoCore, LAN, HDMI, 4xUSB
2.0, microSDHC-Cardreader, Bluetooth, W-LAN
(33,- bei völkner in Kombination mit Gutschein die Völkner immer wieder verteilt) sowie ein passendes transparentes
RasPi-Gehäuse (6,50 bei
AMAZON) bestellt.


Als Gateway (Verdindung zwischen RasPi und den
Sensporen/Aktoren) soll ein "Homematic
Komplettbausatz Funkmodul für Raspberry Pi" (19,95 bei ELV) dienen.
Diesen Bausatz muss man zwar erst einmal zusammen löten (ist aber nicht wirklich
viel Lötarbeit, siehe Video dazu auf der ELV-Seite), dafür ist er aber
konkurenzenlos günstig.
EIn CUL USB-Stick von Busware kostet z.B. 99,- (kann aber auch mehr als "nur
Homematic") ein JeeLink um die 40,-.
Der Hardcore-Bastler kann es aber sicher auch mit China-Teile <10€ probieren.
Gute Infos dazu gibt es hier:
http://www.meintechblog.de/2015/02/fhem-welches-gateway-fuer-welches-system/
Hier der von mir bestellte "Homematic
Komplettbausatz Funkmodul für Raspberry Pi" von bei ELV:

Mein erster Sensor/Aktor
soll ein Hometatic Heizkörper-Thermostat werden (oder besser gesagt das
hoffentlich baugleiche aber günstigere Telekom Smart Home Heizkörperthermostat,
40291341

So, und jetzt warten wir mal auf die Lieferung der
netten Teilchen
.......
und mal sehen, ob ich das Zeugs überhaupt ans laufen
bekomme und wieviel Zeit & Nerven das mich kostet !
12.12.2016
Auch wenn noch keines der bestellten Teile geliefert wurde, so gibt es schon die
erste Plan-Änderung.
Nachdem ich in den letzten Tagen noch etwas
rum-gegoogelt habe, bin ich von FHEM abgekommen.
Ich werde es jetzt erst mal mit der openHAB-Freeware versuchen.
openHAB scheint für "Möchtegern-Experten wie mich"
etwas leichter verständlich zu sein und auch Software & App sind mir einfach
sympatischer.
13.12.2016
Heute wurde der RasPi schon geliefert (Völkner war schneller als AMAZON und
ELV). EIn wirlich "nettes Früchtchen".
Ich habe das Betriebssystem "Raspbian" gemäß folgender Anleitung per PC
&
Win32DiskImager (als
Administrator ausführen!) auf
eine 16GB micro SD-Karte installiert (es müssen nicht unbedingt 16GB sein, aber
die hatte ich noch rumliegen):
https://www.raspberrypi.org/downloads/raspbian/
https://openhabdoc.readthedocs.io/de/latest/Raspberry/
Die vorbereitete SD-Karte in den RasPi, per HDMI ans TV, Handy-Ladegerät
(min.1A, besser 2A) ran und los gehts .....
und da war es, mein
Problem #1:
an den RasPi sollte man eine USB- oder Bluetooth-Tastatur zur
Installation anschliessen. Beides habe ich nicht (nur Funk).
Habs jetzt einfach mal mit einer alten Funktastataur (mit USB-Stick) probbiert
... und siehe da ... es geht (ohne irgendwelche Treiber auf dem RasPi zu
installieren. Einfach reinstecken und es geht :-))))
.........
Nun sind 2 Stunden vergangen: die Kiste läuft und
hängt per WLAN im Heimnetz.
Ich habe das Betriebssystem "RASPBIAN JESSIE WITH
PIXEL" auf der SD-Karte installliert, in das Früchtchen gesteckt ... und auf
Anhieb lief die Kiste.
JESSI ist ein grafisches Betriebssystem, welches Windoof's-ähnlich zu bedienen
ist, alles relativ easy.
Auch die WLAN-Installation lief (fast) ohne
Probleme und war genauso einfach wie unter Windows. SUPER.
Da der RasPi jetzt übers
Heimnetz ins Internet kann, habe ich mir die 3 openHAB-ZIPs runter geladen und
entzippt.
Und da war es, mein
Problem #2:
openHAB lässt sich nicht starten ... für heute reichts mir, morgen ist auch noch
ein Tag.
14.12.2016
Und da ist es immer noch, mein
Problem #2:
ich bekomme dieses verd...te openHAB nich ans laufen.
Nach einigen Stunden rum-gegoogele habe ich mich entschieden, es nun erst mal
mit FHEM zu probieren.
Also ... FHEM gemäß der Beschreibung unter diesem Link (
http://voizchat.de/fhem-tutorial-reihe-teil-01-raspbian-fhem-auf-dem-raspberry-pi-installieren/
18.12.2016
Zwichenzeitlich wurde das Raspi-Gehäuse, der
Telekom/Homematic-Heizkörperthermostat sowie das Homematic-Funkmodul geliefert.
Also erst mal den Funk-Modul-Bausatz (genaue
Bezeichnung: HM-MOD-RPI-PCB eQ-3 Funkmodul 868MHz für
Rasspbery, Steckplatine Bausatz 142141B2A
Dann noch ein paar wenige Anpassungen am Raspi und im FHEM ...
und oh Wunder .... FHEM erkennt das Funkmodul (fast) auf Anhieb.
Nachdem das ganze doch überraschend problemlos (na ja, ganz so war's auch nicht)
gelaufen ist, versuche ich jetzt gleich mal , ob sich das Themostat auch
anbinden lässt. FHEM und Thermostat in den Anlernmodus ... und schwupps ... FHEM
erkennt das Modul und stellt es sofort als CUL_HM im Menü dar.
Spätetstens jtzt sollte man sich aber einige Stunden mit FHEM beschäftigen um
die Software zumindest halbwegs zu verstehen (das ist leider alles andere als
selbsterklärend).
Dank Google (und z.B. dieser wunderbaren Erklärung (
Ich kann z.B. die
Solltemperatur des Heizkörpers einstellen und
Auch die Grafiken sind per FHEM schnell und einfach erstellt und zeigen die vom
Thermostaten gemessene Isttemperatue, die eingestellte Soll-Tempertur und den
Batteriestatus (was man heutztage nicht alles glaubt zu brauchen !?!)
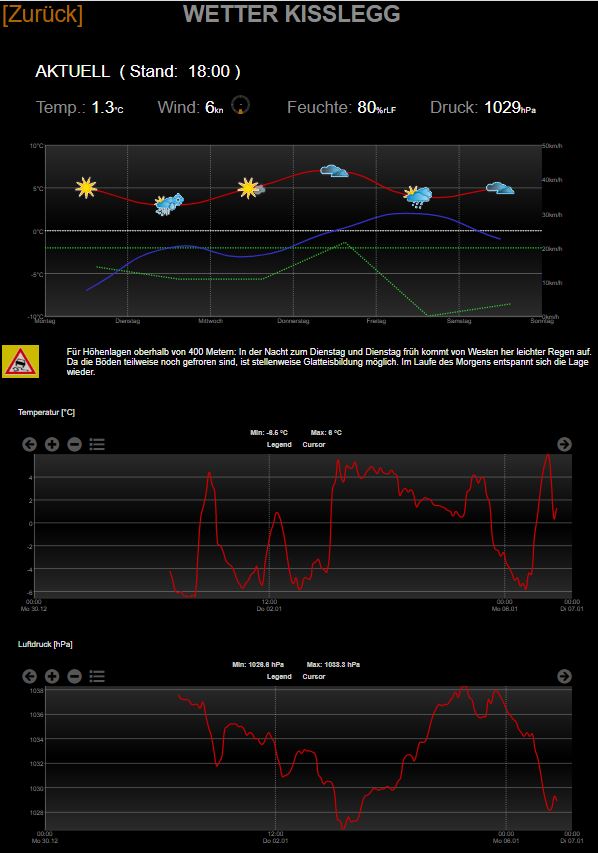
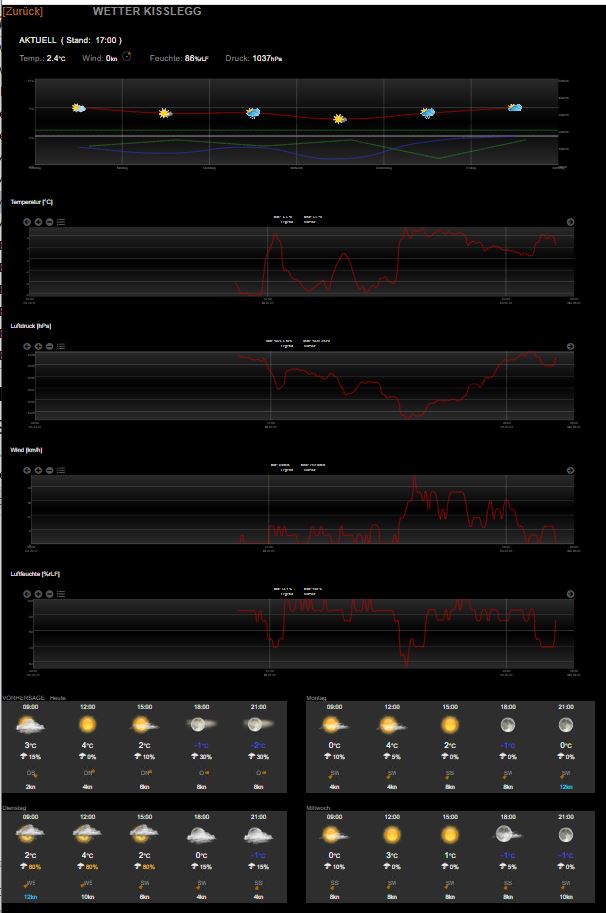
Weils so schön war, habe ich noch das FHEM-Wetter-Modul mit 7-Tage
Wettervorhersage für meinen Heimmatort sowie grafischer Historie der Tempertur /
Luftdruck / Windgeschwindigkeit installiert (braucht sicher auch kein Mensch,
macht aber Spaß wenn man FHEM mal halbwegs verstanden hat).
Nachdem ich die FHEM-Grundzüge nun verstanden habe, werde ich das System noch
etwas weiter ausbauen.
Geplant sind:
- Zweiter Thermostat für's Bad (33,- bei AMAZON)
- Optischer Tür-/Fensterkontakt von ELV (19€ als Bausatz) oder von
Homematic/Telekom (25€ fertig) für die Überwachung, ob das Garagentor auf oder
zu ist
- Evtl. Google-Kalender und Fritz!Box-Telefonate ins FHEM integrieren ?
Mit FHEM scheint "nichts unmöglich" !
Auch möchte ich die etwas unsympatische FHEM Benutzeroberfläche optimieren.
Entweder über das FHEM-Dashboard oder über das Zusatz-Programm "smartVisu".
Auf dem Handy werde ich die App "andFHEM" mal testen.
FORTSETZUNG FOLGT ..... vielleicht :-)
Zwischenzeitlich habe ist das System erweitert und bin
auf das
FHEM-FTUI-Modul
als Userinterface umgestiegen.
FTUI stellt eine Vielzahl von sogenannten Widgets zur Verfügung.
Diese lassen
sich relativ einfach in "fast normale" html-Seiten einbinden.
Dadurch ist man sehr flexibel in der Gestaltung.
Neben der Homematic-Hardware (3 x Heizkörper-Thermostate
/ 1 x Türkontakt am
Garagentor / 1 x Funksteckdose mit Leistungsmessung) habe ich noch zusätzlich folgende
FHEM-Module ins Userface integriert:
-
Wetter [WEATHER]
-
Unwetterwarungen [UWZ]
-
Regenradar (als "Link & Popup" zur DWD-Seite)
-
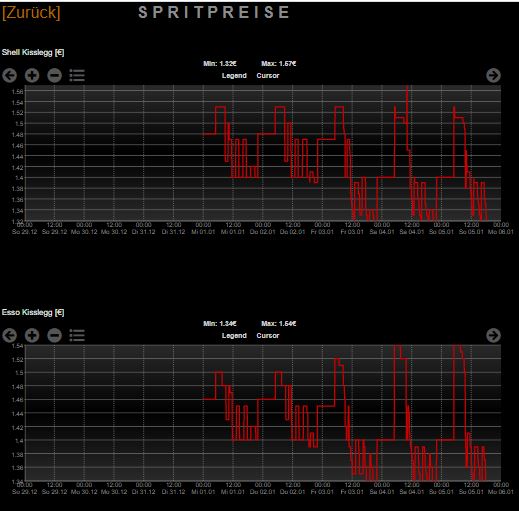
Spritpreise von (frei definierbaren) Tankstellen in der Umgebung [HTTPMOD]
-
Fritz-Box-Anrufe [FRITZBOX / CALLMONITOR]
-
Termine aus dem Google-Kalender anzeigen [CALVIEW]
-
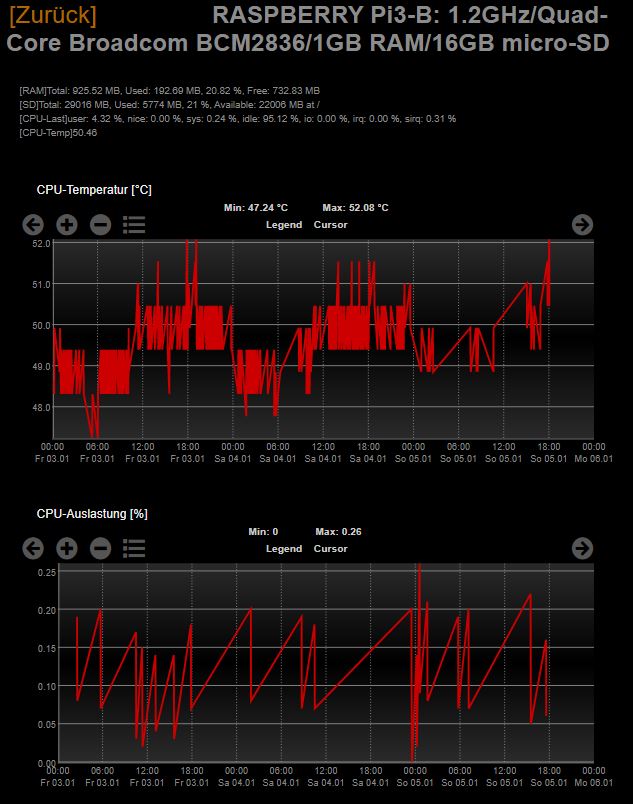
Anzeige des Raspberry-Status [SYSMON]
-
Sprachausgaben/Warnmeldungen über einen angeschlossenen Bluetooth-Speaker [MYTTS]
-
"Whats-App"-Nachrichten ans Handy senden [TELEGRAM]
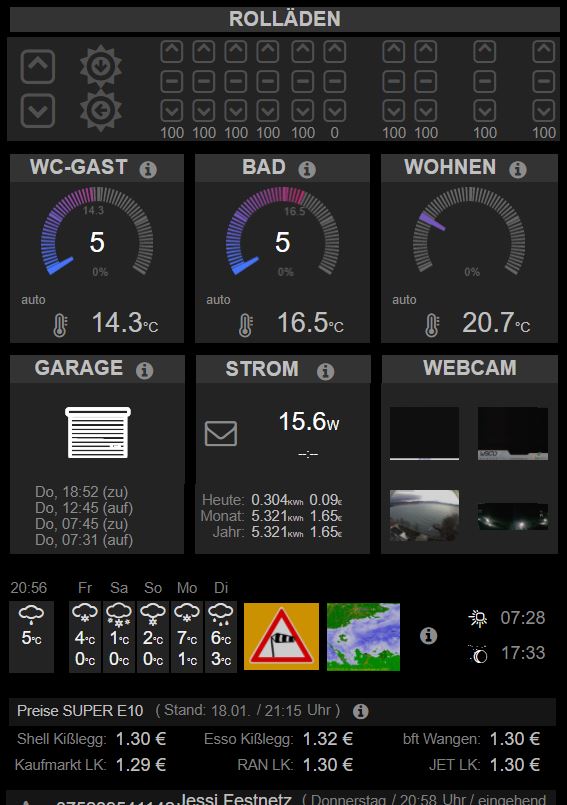
Das ganze sieht bei mir jetzt so aus:
Durch Klick auf die jeweiligen (i)nfo-Buttons
werden weitere Details angzeigt.
Beispiel für die Heizkörper-Thermostate:
(html-Datei: .... data-type="pagebutton"
data-url="/fhem/tablet/thermostat1.html" data-icon="fa-info-circle" .....)
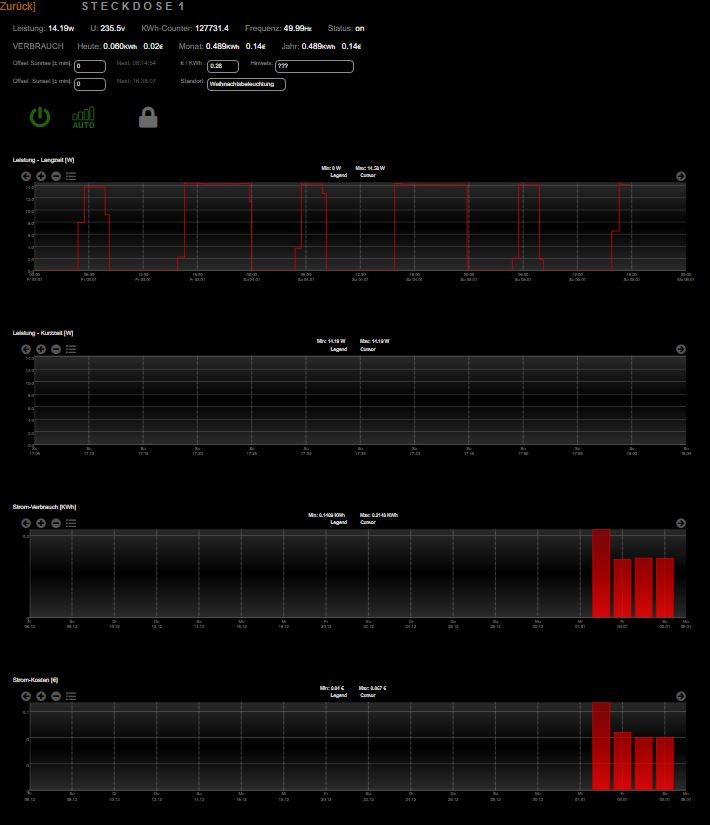
Beispiel für den Stromverbrauch an der Funksteckdose:
Einige
Symbole sind noch zusätzlich mit dem FTUI-Popup-Widget hinterlegt
Beispiel "Popup WEBCAMs":
(html: .... data-type="popup" data-height="80%"
data-width="95%"><div class="left inline narrow" data-type="image"
data-url="http://www.wwa-ke.bayern.de/wasser_erleben/ba......)
Beispiel "Popup Unwetter-Warnsymbol":
Beispiel "Popup REGENRADAR":
Mittlerweile sind 10 Funk-Rolläden dazu gekommen
(Rademacher-Rohrmotoren Typ "DuoFern 26602062" zum Preis von 110€/Stück).
Ich habe mich für Rohrmotoren von Rademacher entschieden, da diese auch über ein
USB-Funkmodul (USB-Stick 7000 00 93) gesteuert werden können (es ist sogar eine
bidirektionale Funkverbindung).
Dieses Modul lässt sich (relativ leicht) in FHEM integrieren und so können jetzt
alle Rolläden auch über Handy/PC gesteuert und deren Status ausgelesen werden.
Das Userinterface sieht jetzt wie folgt aus (optimiert für Smartphone):

Das Raspberry-FHEM-System läuft jetzt schon über ein Jahr
vollkommen problemlos und ohne Abstürze oder sonstige Störungen.
Vergessen sind die unzähligen Stunden, die ich zu Beginn in den Aufbau der
Hardware und insbesondere in die FHEM-Programmierung investieren durfte .....
Da die YAHOO-Wettervorhersage bereits vor einigen Monaten
ihren Dienst eingestellt hat, war nun die Zeit gekommen, den
Wetter-Dienstleister zu wechseln.
Ich habe von YAHOO auf PROPLANTA umgestellt und hoffe, dass dieser Dienst jetzt
für alle FHEM-User längere Zeit erhalten bleibt.
Bei dieser Gelegenheit habe ich noch folgende Optimierungen / Erweiterungen ins FHEM-System implementiert:
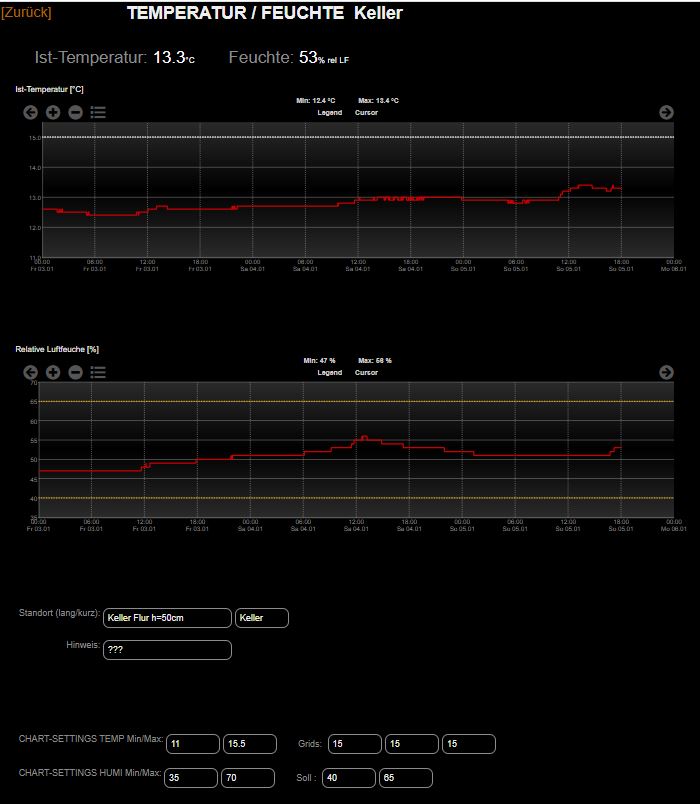
1) Zwei Homematic ARR-Bausätze Funk-Wandthermostate (Typ HM-TC-IT-WM-W-EU) neu
dazu.
Diese Sensoren ermitteln Temperatur und Luftfeuchte und sind als Bausatz
bei ELV für ca. 34€ zu haben (kein Löten erforderlich, nur einige Plastikteile
zusammen stecken - jedes Ü-Ei ist komplexer :-)
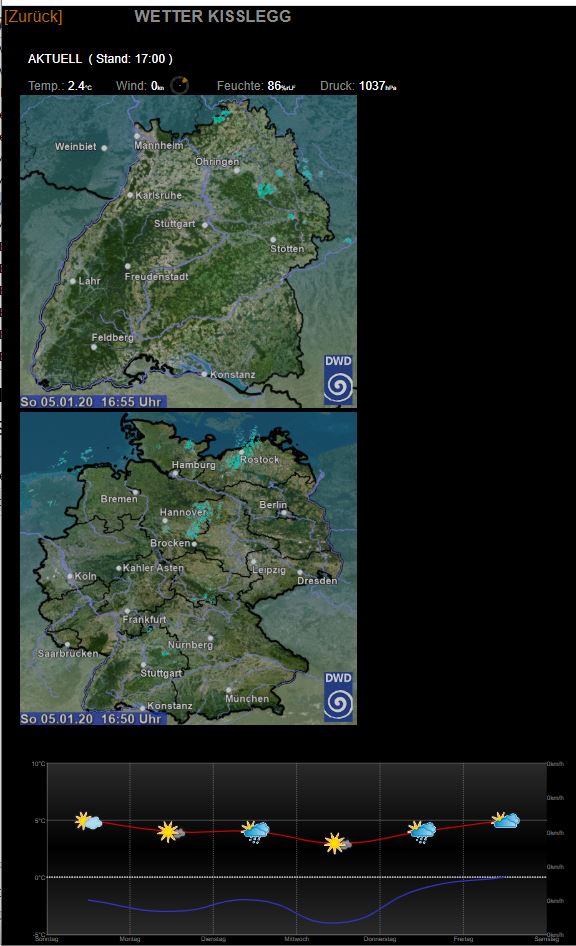
2) Wettervorhersage für 1 Woche als Chart (Min- Max-Temperatur / Wettersymbole / WIndstärke) sowie Regenradar "lokal" & deutschlandweit neu dazu
3) Mondphasen mit netten Bildern neu dazu
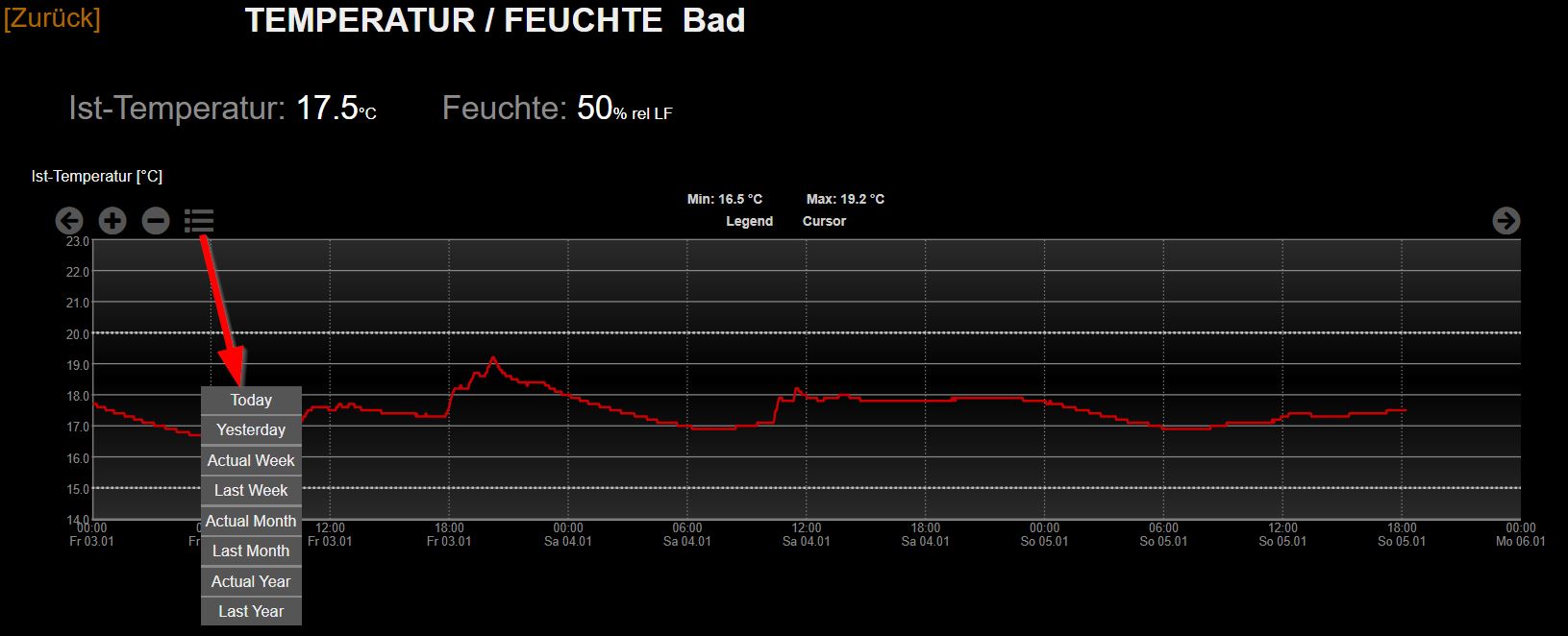
4) Alle Auswerte-Charts optimiert (u.a. Linien für Sollwerte der rel. Luftfeuchte neu dazu / Grids in 5er- bzw. 10er-Schritten fett / Auswahlmenü zur X-Achsen-Skalierung für "aktuelle bzw. vorherige Woche - Monat - Jahr")
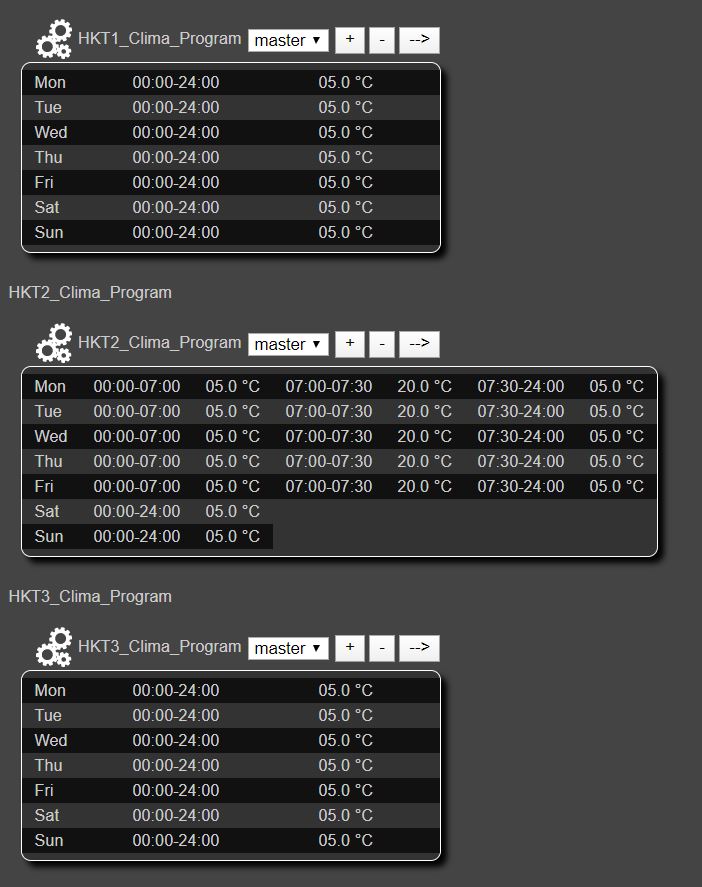
5) Wochenprogramme für die 3 Homematic Heizkörper-Thermostate neu dazu
Hier dazu einige Code-Beispiele:
Wetter & Mondphase
& Regenradar:
<td style="width: 285px;" class="auto-style31
compressed" valign="top"
onClick="document.location.href='/fhem/tablet/wetter.html';">
<div data-height="85" class ="left compressed nobuttons" data-type="chart"
data-device="WetterKisslegg" data-logdevice='["myLogProxy"]'
data-columnspec='["Func:logProxy_proplanta2Plot(\\x22WetterKisslegg\\x22,\\x22weatherDayIcon\\x22,$from,$to,12,\\x22date\\x22)",
"Func:logProxy_proplanta2Plot(\\x22WetterKisslegg\\x22,\\x22tempMax\\x22,$from,$to,12,\\x22date\\x22)",
"Func:logProxy_proplanta2Plot(\\x22WetterKisslegg\\x22,\\x22tempMin\\x22,$from,$to,12,\\x22date\\x22)",
"ConstY:ReadingsVal(\"wetter_chart_grid1\",\"state\",\"0\")",
"ConstY:ReadingsVal(\"wetter_chart_grid2\",\"state\",\"0\")"]'
data-style='["ftui l97icon","ftui l2","ftui l6","ftui l1dot","ftui l1dot"]'
data-ptype='["icons:1","cubic","cubic", "lines","lines"]'
data-uaxis='["primary","primary","primary","primary","primary"]'
data-daysago_start="0" data-daysago_end="-6" data-title="" data-yunit=""
data-ytext="" data-timeformat="ee"
data-minvalue="Wetter_Min1:state" data-maxvalue="Wetter_Max1:state"
data-y_margin='["0","0"]' data-xticks="1440" data-yticks="5" > </div>
</td>
<td class="auto-style87" style="width: 55px;"
onClick="document.location.href='/fhem/tablet/wetter.html';">
<div class="autohide" data-type="image" data-url="/fhem/tablet/wetter.html"
data-device="Unwetterwarnung" data-get="Warn_0_IconURL" data-size="70%"></div>
</td>
<td class="auto-style87" style="width: 60px;">
<div data-type="image" class="small compressed " data-device="SonneMond"
data-get="Mondbild"></div>
<div data-type="label" class="normal inline compressed "
data-get="SonneMond:MoonPhaseS" data-color="#8C8C8C"></div>
</td>
Charts mit
horizontalen Linien mittels "myLogProxy" & "ConstY":
<t<div data-with="90%" data-type="chart"
data-device='["HKT1_Clima"]' data-logfile="-" data-logdevice='["FileLog_HKT1",
"myLogProxy", "myLogProxy", "myLogProxy", "myLogProxy", "myLogProxy"]'
data-columnspec='["4:measured-temp",
"ConstY:ReadingsVal(\"HKT1_Chart_Const1\",\"state\",\"0\")","ConstY:ReadingsVal(\"HKT1_Chart_Const2\",\"state\",\"0\")","ConstY:ReadingsVal(\"HKT1_Chart_Const3\",\"state\",\"0\")",
"ConstY:ReadingsVal(\"HKT1_Chart_Min\",\"state\",\"0\")","ConstY:ReadingsVal(\"HKT1_Chart_Max\",\"state\",\"0\")"]'
data-style='["ftui l2", "ftui l1dot","ftui l1dot","ftui l1dot","ftui l98","ftui
l98"]'
data-ptype='["cubic","lines", "lines", "lines", "lines", "lines"]'
data-minvalue="auto" data-maxvalue="auto" data-yticks="1"
data-minvalue_sec="auto" data-maxvalue_sec="auto"
data-nofulldays="true" data-daysago_start="2" data-cursorgroup="1"
data-scrollgroup="1" data-xticks="auto" data-timeformat="hh:mm\LF\ee\ \dd.MM"
data-showlegend="false"
data-timeranges='[["Today","0D","-1D"],["Yesterday","1D","0D"],["Actual
Week","0W","-1W"],["Last Week","1W","0W"],["Actual Month","0M","-1M"],["Last
Month","1M","0M"],["Actual Year","0Y","-1Y"],["Last Year","1Y","0Y"]]'
data-yticks_format="#.#" data-prefetch="true" data-title="Min: $data{min1} °C
         Max: $data{max1} °C"></div>
<div>
Ziel war eine kostengünstige Integration des
analogen Gaszählers und der Wasseruhr - möglichst per Funk - an das
verfügbare Raspberry-FHEM-System.
Da ich trotz intensiver Suche im Netz nicht's so wirklich ansprechendes (und
erst recht nicht kostengünstiges) gefunden habe, musste ich selber aktiv
werden.
Das ganze hat zwar viele - teils erfolglose Ansätze - gekostet, aber am Ende
hat meine Hartnäckigkeit gesiegt.
Zum auslesen beider Zähler habe ich das Homematic Funkmodul
<Tür-/Fensterkontakt HM-Sec-Sco> "missbraucht".
Dieses Modul kostet als Bausatz bei ELV nur 19.90€ (bzw. 29,90€ als
Fertigteil).
Der Gaszähler läuft jetzt per Homematic
Tür-/Fensterkontakt Typ HM-Sec-Sco, und zwar ohne irgendwelche
Zusatzhardware oder sonstige Modifikationen !
Das Homematic-Modul arbeitet per IR Reflexlichtschränke, also einer Sender-
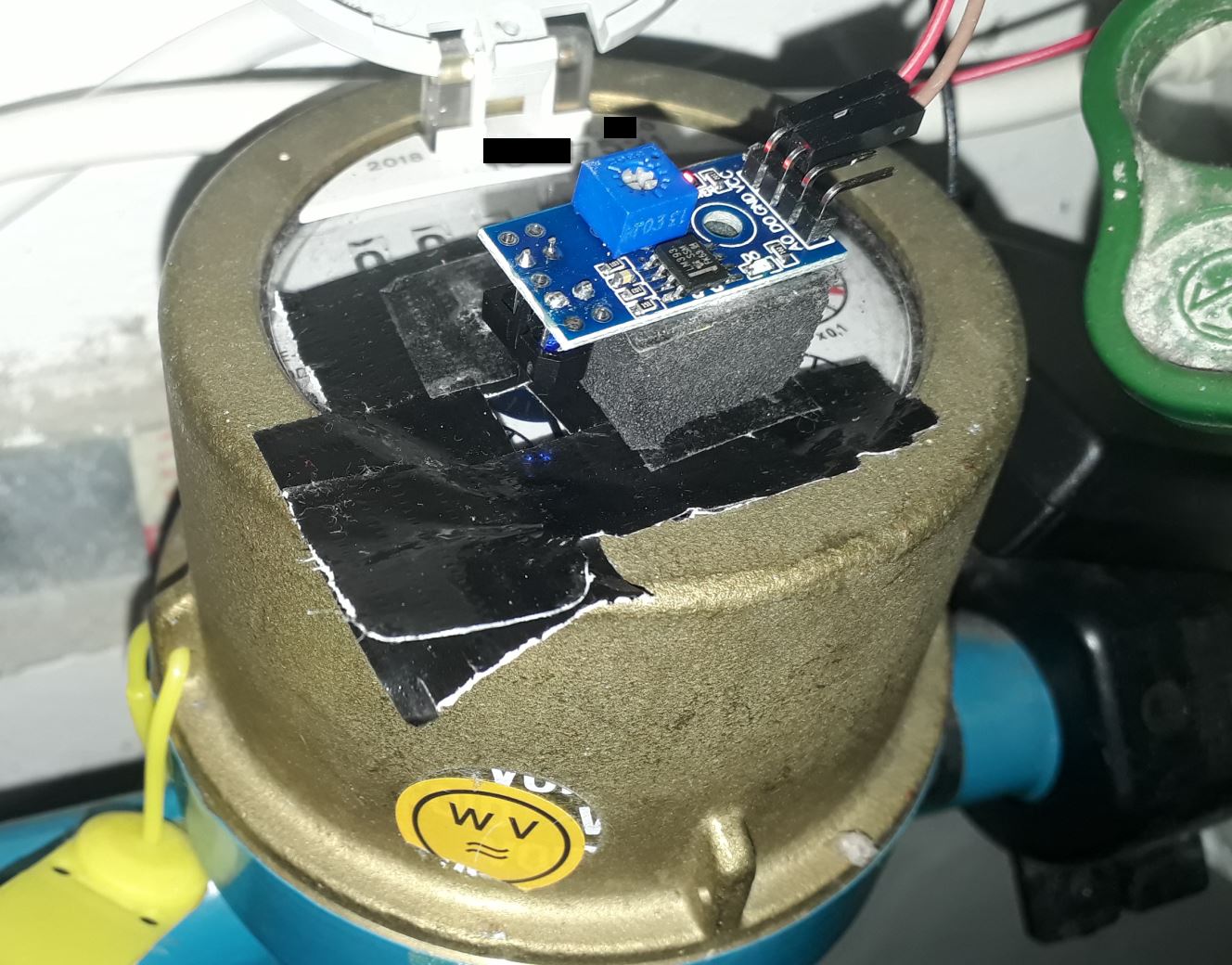
und einer Empfänger-LED.
Ich habe das Modul per Kabelbinder mit dem Lichtschranken-Fenster genau über
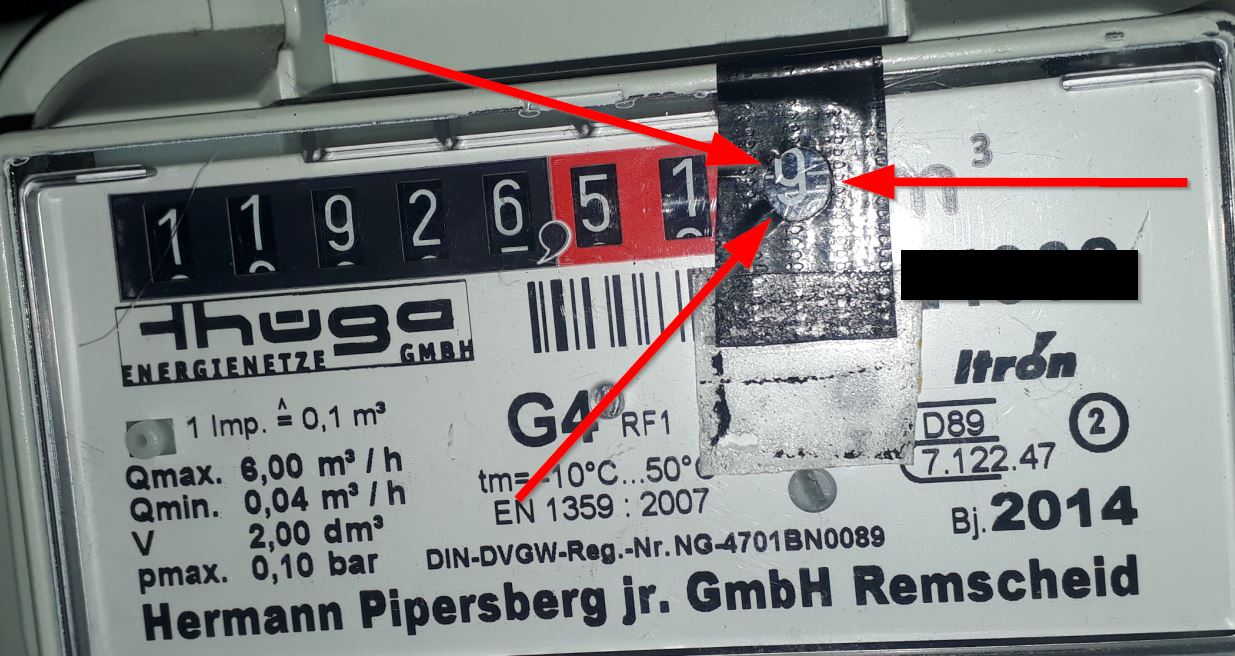
dem hintersten Zählerrad (0.001m³) befestigt.
Dieses Zählerrad hat an einer Position eine kleine Aussparung und genau die
erkennt die Lichtschranke (eine solche "Markierung" am hintersten Zählerrad
scheint bei solchen Zählern Standard zu sein).
Nun sendet das Homematic-Modul bei jeder Umdrehung
(also je 0.01m²) einen Impuls, den ich per FHEM mitzähle. Das ganze läuft
jetzt schon seit 2 Monaten absolut problemlos und mit 100%-Übereinstimmung
zwischen dem FHEM- und dem analogen Gaszähler - eigentlich ist das kaum zu
glauben.

Übrigens:
Um Störimpulse zu vermeiden, habe ich auf die Glasscheibe beim hinteren
Zählerrad ein schwarzes Gewebeband geklebt, in das ich einfach ein
Loch
zum "durchleuchten des IR-Sensors" gelocht habe (siehe Foto).

FHEM-Code zum Zählen:
HM_4B37FC:contact:.*
{
my $Gas_Signal = ReadingsVal("HM_4B37FC","state",0);
my $Gas_Aktiv = ReadingsVal("Gaszaehler_Aktiviert","state",0);
if ( $Gas_Signal eq 'open') { fhem("set Gaszaehler_Aktiviert on") }
if ( ($Gas_Signal eq 'closed') && ($Gas_Aktiv eq 'on' )) {......my $Gas =
$Gas+0.01;......}
}
Auch die Wasseruhr läuft jetzt per Homematic
Tür-/Fensterkontakt Typ HM-Sec-Sco. Allerdings erkannte die
Infrarot-Reflexlichtschranke des Homematic-Moduls nicht die Umdrehungen der "roten
Zeigers" des Wasserzählers.
Daher verwende ich das Homematic-Modul jetzt nur noch zur Weiterleitung der
Impulse per Funk an das Raspberry-FHEM-System.
Die eigentliche Erfassung der Zeiger-Umdrehungen hat mich extremst viel
Geduld und Ausdauer gekostet.
Da die IR-Lichtschranke des Homematic mir keinen Impuls lieferte, bestellte
ich für schlappe 2,50€ das Modul „TCRT5000 IR Lichtschranke Modul für
Arduino Raspberry“. Der Vorteil dieses Modules ist, dass sich die
Empfindlichkeit des Systems per Poti regeln lässt.

Trotz vieler - teils kurzzeitig erfolgsversprechender - Versuche, ist es mir
letztendlich nicht gelungen, die Zeigerumdrehungen sicher und ohne Aussetzer
bzw. Falschimpulse zu erfassen.
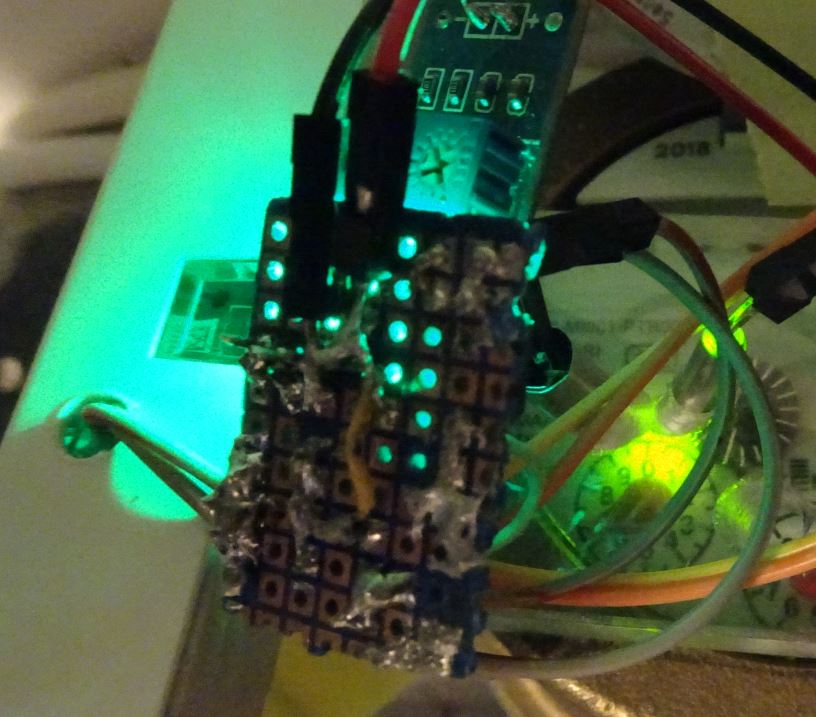
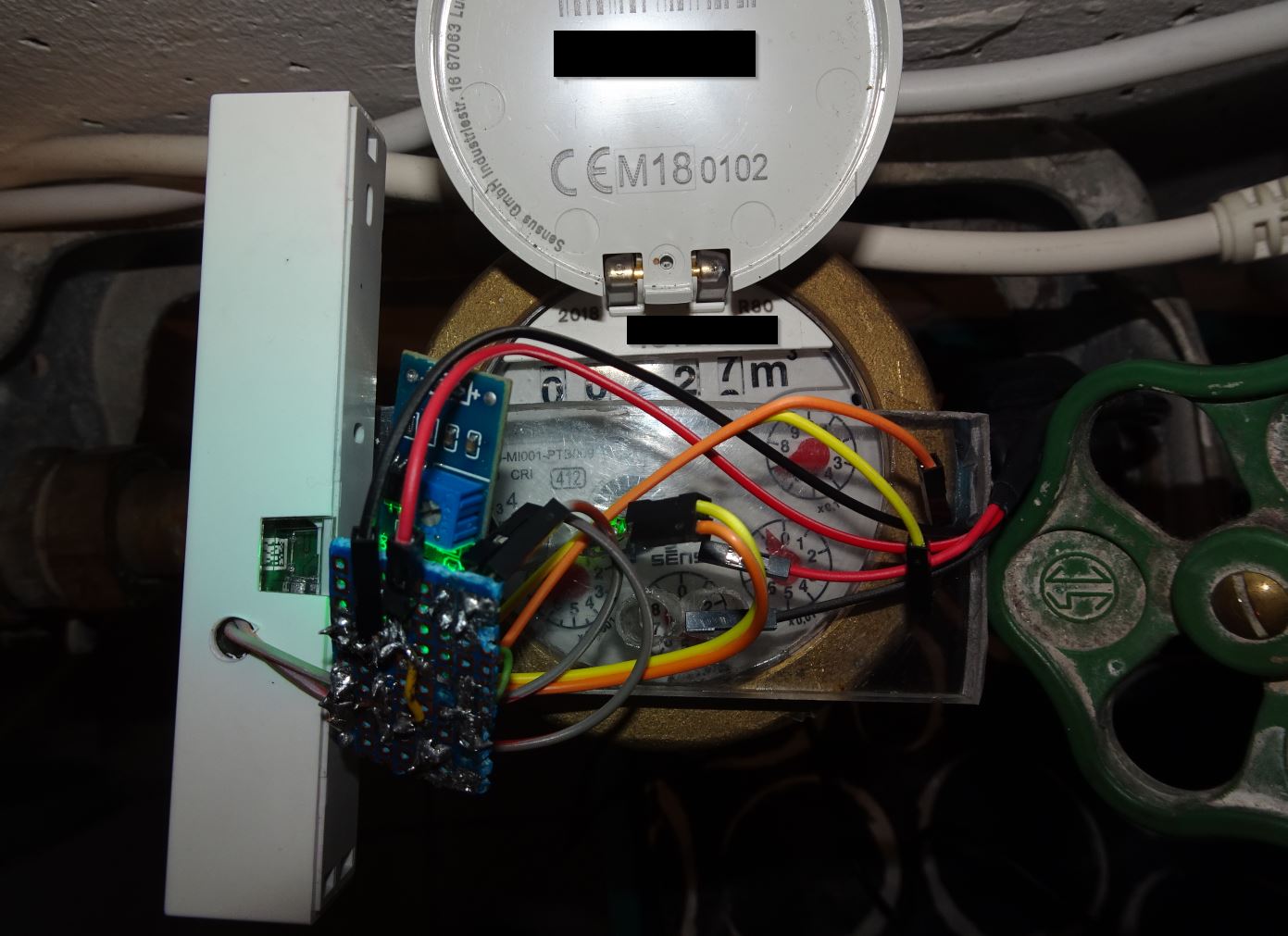
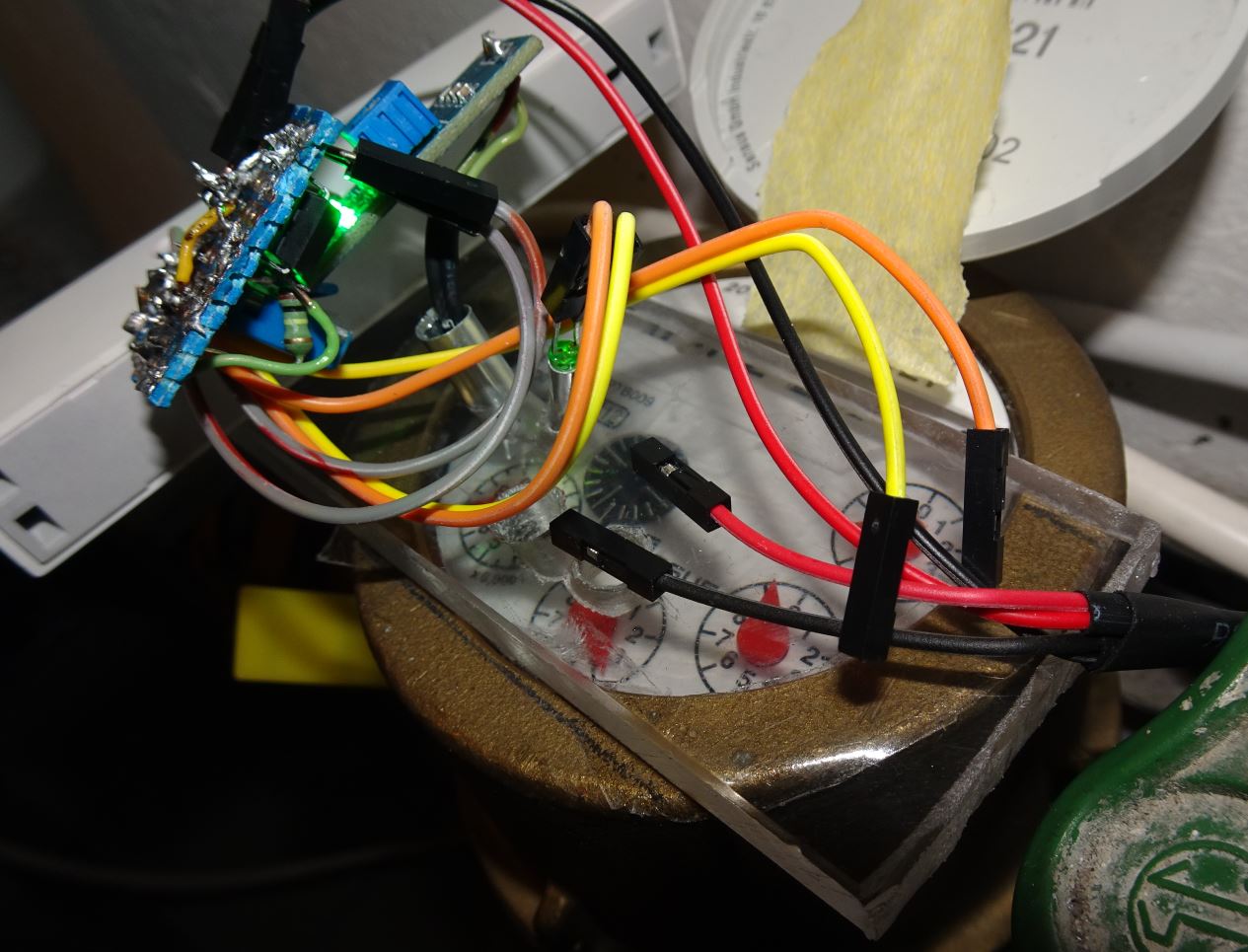
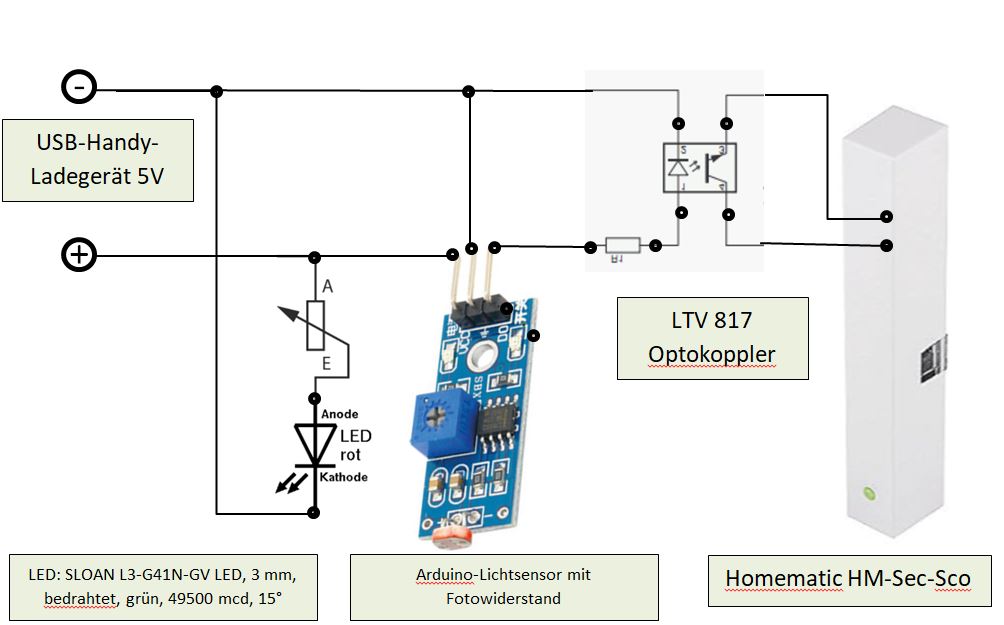
Daraufhin habe ich mir grüne LED's mit sehr kleinem Abstrahlwinkel (10°-15°)
und hoher Lichtintensität bestellt (Typ: SLOAN L3-G41N-GV LED, 3 mm).
Diese separate LED erzeugt ein sehr starkes und relativ punktuelles Licht,
welches durch den weißen Boden der Wasseruhr reflektiert und dann beim Durchlaufen
des roten Zeiger unterbrochen wird.

Zur Stromversorgung nutze ich ein ausgedientes Handy-USB-Ladegerät, da dieses
eine recht stabile und geglättete Ausgangsspannung von 5V liefert.
Um die LED an den 5V zu betreiben, habe ich einen 100KOhm-Drehpoti in
Reihe vorgeschaltet, somit lässt sich sogar die Intensität des LED-Lichtes noch
regeln.
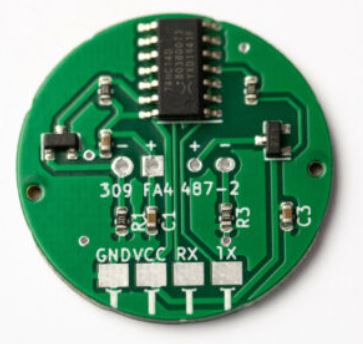
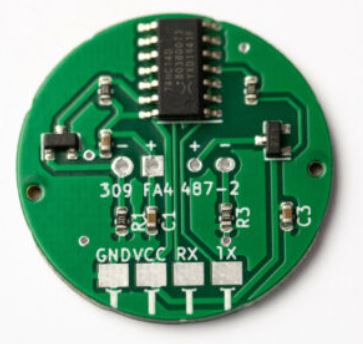
Als (separaten) Empfänger verwende ich jetzt ein Arduino-Modul, welches das reflektierte Licht mittels Fotowiderstand (keine Fotodiode/-LED) empfängt. Mittels Poti kann die Empfindlichkeit des Moduls eingestellt werden, 5V-Stromversorgung ebenfalls über das Handy-Ladegerät.


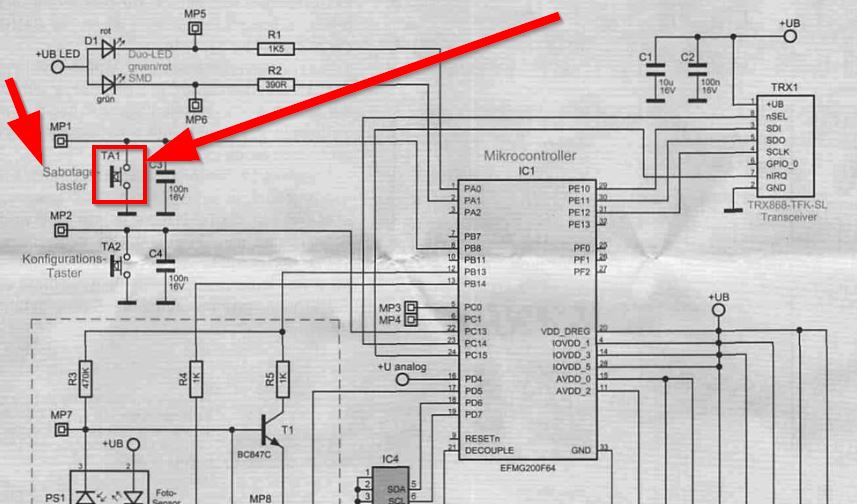
Der 5V-Ausgang des Arduino-Moduls geht auf einen Optokoppler (Typ LTV 817), der Optokoppler schaltet dann am Homematic-Modul den
Sabotage-Kontakt (!).
Dies ist eigentlich ein kleiner Microschalter, der normalerweise beim Öffnen
des Gehäuses geschaltet wird (die Homematic IR-Reflexlichtschranke habe ich
ausgelötet - kann aber auch dran bleiben).
Ich habe den Sabotage-Microschalter entfernt (ablöten / abzwicken) und so kann man
diesen Kontakt nun wunderbar als Impulszähler "missbrauchen" (man könnte
übrigens auch einen Reed-Kontakt oder weitere Schaltsensoren anlöten, der Fantasie sind keine Grenzen
gesetzt - das HM-Sec-Sco ist somit quasi ein sehr preisgünstiger Funk-Universalsensor :-) ).


Um das ganze von Fremdlicht zu schützen, habe ich noch einen mit schwarzem
Gewebeband abgeklebten Karton als Gehäuse über das gesamte System gestülpt.

Im Vergleich zum Gaszähler ist die Erfassung der
Wasseruhr wesentlich anspruchsvoller!
Ob und wie gut das System auf Dauer arbeitet, muss sich erst noch beweisen....
Bauteile und Kosten:
LTV 817 1-fach Optokoppler, 5kV, 35V, 50mA, 50-600%, DIP: Kosten 0,51 €
EVL 383-2SYGC/S5 LED, 5 mm, bedrahtet, grün, 810 mcd, 6°:
Kosten 0,18 €
oder SLOAN L3-G41N-GV LED, 3 mm, bedrahtet, grün, 49500 mcd, 15°: Kosten 0,76 €
DEBO LIGHT SENS Arduino Entwicklerboards - Lichtsensor, LM393:
Kosten 1,25 €
Homematic Funkmodul Bausatz Tür-/Fensterkontakt HM-Sec-Sco: Kosten 19,90€
FHEM-Code zum Zählen:
HM_6B5DAD:contact:.*
{
my $Wasser_Signal = ReadingsVal("HM_6B5DAD","sabotageError",0);
my $Wasser_Aktiv = ReadingsVal("Wasserzaehler_Aktiviert","state",0);
if ( $Wasser_Signal eq 'on') { fhem("set Wasserzaehler_Aktiviert on") }
if ( ($Wasser_Signal eq 'off') && ($Wasser_Aktiv eq 'on' )) { ..... my
$Wassser = $Wasser+0.001; .... }
}
Schon vor längerer Zeit wurde bei uns ein "intelligenter" Stromzähler( itron OpenWay 3. HZ ) installiert.
Neben der
S0-Schnittstelle (eine einzelne LED, welche je nach Verbrauch mehr oder
weniger schnelle Impulse liefert), hat der itron auch eine frei zugängliche
D0- Info-Schnittstelle mit Sende- & Empfangs-LED
(Infrarot-Kommunikationsschnittstelle nach DIN EN 62056-21).
Über diese Schnittstelle werden die Zählerdaten ca. im Sekundentakt
ausgegeben (unidriektional; 9600 Baud ,8,N,1 SML).
Ich habe mir in der Bucht für schlappe 10€ eine günstige
IR-Lesekopf-Platine mit seriellem Ausgang zugelegt (Typ:
Platine ttl ir lesekopf lese-schreib-K


Leider musste ich feststellen, dass
die serielle Schnittstelle meines RasPi3 bereits vom
Homematic-Funkmodul belegt ist :-((
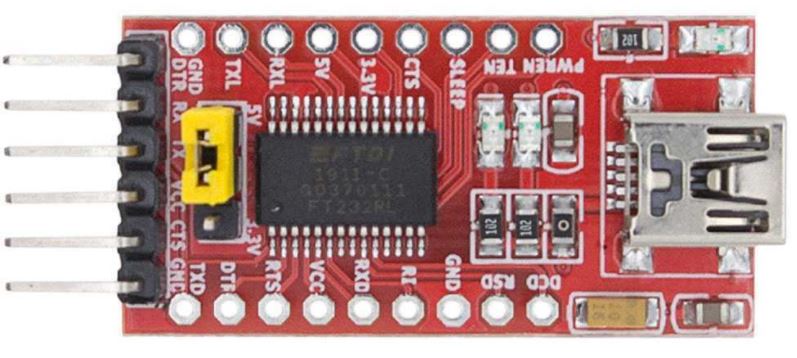
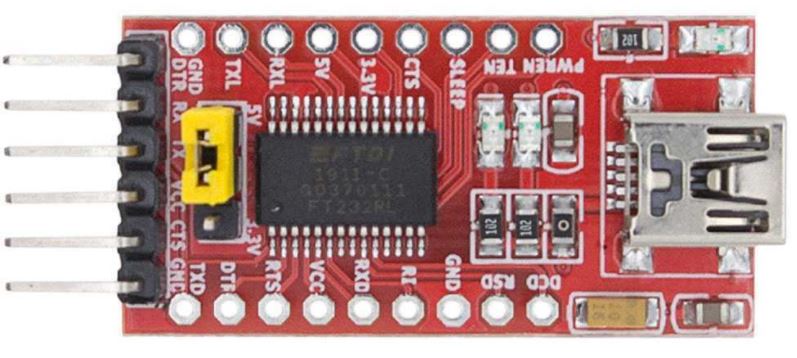
Deshalb benötigte
ich noch einen zusätzlichen "Seriell <=>
USB-Adapter" (Typ: FT232RL FTDI Mini USB zu TTL Serien
Adapter Modul 3.3V / 5 V - ca. 5€), welcher das serielle Ausgangssignal des
Lesekopfes in ein USB-Signal umwandelt.

Alles Weitere lief überraschend problemlos:
=> Lesekopf mit dem TTL/USB-Wandler verbinden
=> USB-Wandler per USB-Kabel an den RasPi (bei mir an ttyUSB1, da
USB0 von einem Rademacher-Funkstick belegt ist)
=> Das "neue Gerät" wurde automatisch erkannt (ohne jegliche
Treiber-Nachinstallation oder sonstige Anpassungen am RasPi-System)
=> Nun den IR-Lesekopf am itron-Zähler anbringen (natürlich "richtig herum":
Lesekopf-Empfangs-LED <=> Sende-LED des Zählers)
Nun noch im FHEM einen "Stromzähler" mit dem OBIS - Modul und den zum itron-Stromzähler passenden Schnittstellen-Einstellungen definieren:
define Strom_Zaehler OBIS
/dev/ttyUSB1@9600,8,N,1 SML
attr Strom_Zaehler interval 10
attr Strom_Zaehler pollingMode on
attr Strom_Zaehler unitReadings on
.... und .... läuft !
Hier der (noch provisorische) Versuchs-Aufbau:

Zwischenzeitlich habe ich ein 3m-USB-Kabel vom RasPi zum
Seriell-/USB-Adapter verlegt.
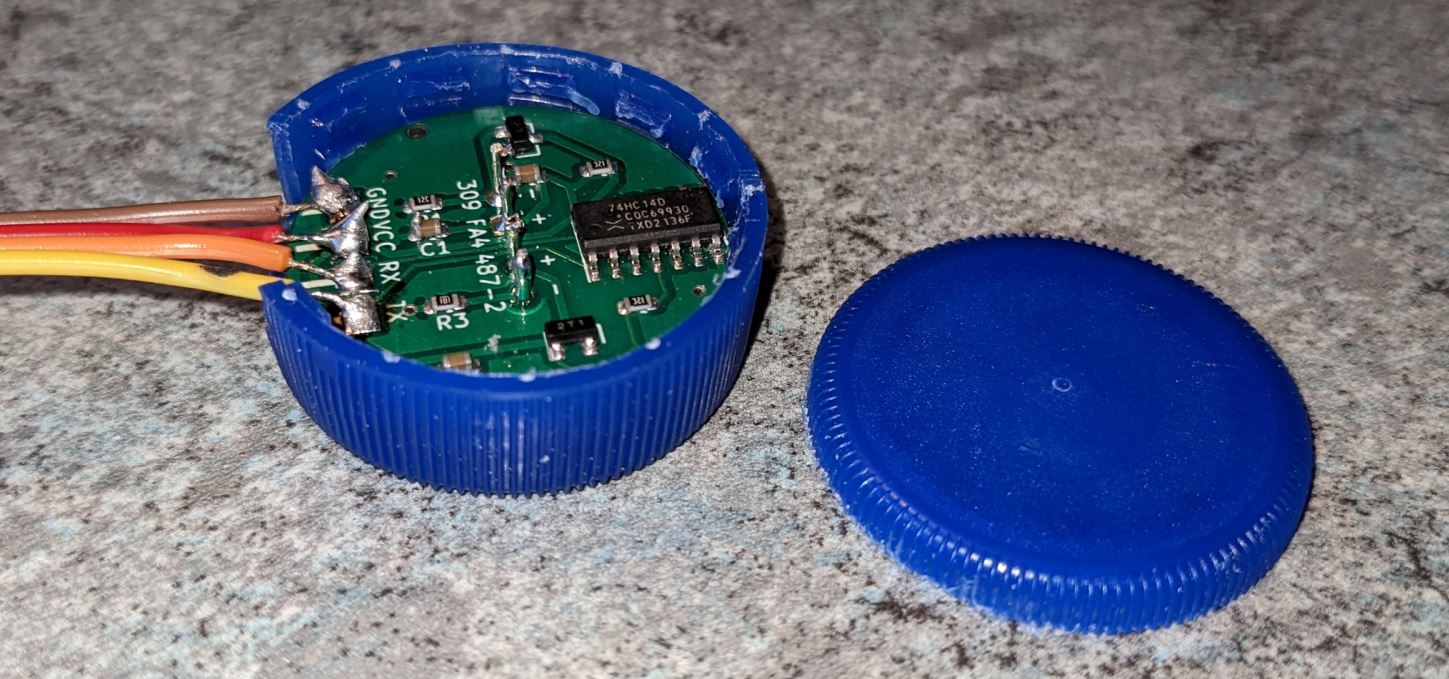
Die IR-Lesekopf-Platine wurde in ein Gehäuse (aus dem Deckel einer
handelsüblichen PET-Flasche) eingebaut (in den Deckelboden ein Langloch für
die beiden IR-LED's / ggf. den Deckelrand einseitig schlitzen, damit sich
die Platine leichter runterdrücken und einrasten lässt).
Aus einem zweiten PET-Deckel wurde mittels Cuttermesser eine Gehäuse-Abdeckung geschnitzt:

Den Seriell-/USB-Adapter noch in Schrumpfschlauch verpackt ...

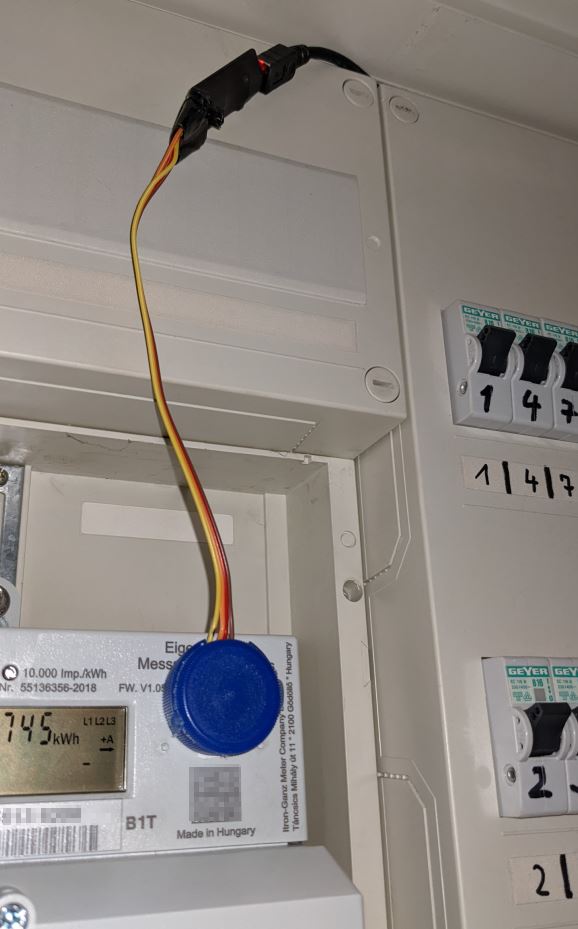
.... und im Zählerkasten sieht das ganze jetzt so aus:

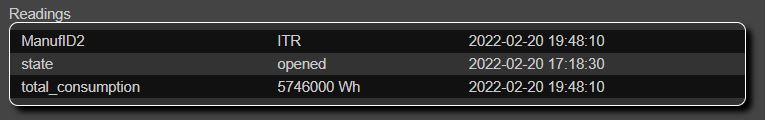
Hinweis:
Leider sendet der itron Zähler momentan per D0-Schnittstelle nur den
Gesamt-Zählerstand, hier die FHEM-Readings dazu:

Ich habe bereits vom Netzanbieter (Netze-BW) eine PIN
angefordert, um den kompletten Funktionsumfang des itron freizuschalten (diese Pin muss
dann per Taschenlampe "ein-geblinkt" werden).
Sobald der Zähler freigeschaltet ist, ergänze ich die dann hoffentlich
erweiterten Inhalte des FHEM-OBIS-Readings.
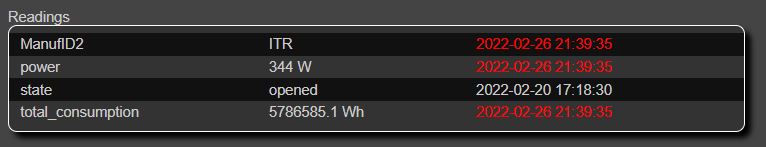
NACHTRAG 26.02.2022:
Hier die "erweiterten" Inhalte nach der PIN-EIngabe (Momentanverbrauch sowie
Zählerstand mit Nachkomma-Stellen):

Eingabe der PIN
Die PIN ist im Zähler fest programmiert und wird
vom Messstellenbetreiber mitgeteilt.
Um die PIN einzugeben ist zunächst 2 Mal mit der
Taschenlampe auf die OT zu leuchten. Es erscheint „PIN“ in der Anzeige sowie
an der 1. Stelle die Ziffer 0. Nun muss so häufig auf OT geleuchtet werden,
bis der Inhalt der 1. Stelle mit der vorgegebenen PIN übereinstimmt. Nach
einer Wartezeit von 3 Sekunden wird die 2. Stelle der PIN in die Anzeige
gebracht und steht zur Eingabe bereit. Der Eingabevorgang muss nun für die
2.Stelle und anschließend für die 3. Und 4. Stelle wiederholt werden. Nach
korrekter Eingabe der PIN ist der PIN-Schutz deaktiviert und es lassen sich
alle weiteren Werte zur Anzeige bringen. Bei fehlerhafter Eingabe der PIN
ist der Vorgang zu wiederholen.
Datensatzauswahl
Der Umfang der über die Info-Schnittstelle
ausgegebenen Daten lässt sich ändern. Durch mehrmaliges Betätigen der
optischen Taste ist zunächst „Inf“ in die Anzeige zu bringen. Inf „off“
signalisiert die Ausgabe eines verkürzten Datensatzes. In dieser Betriebsart
werden Zählerstände ohne Dezimalstellen und mit der Einheit kWh ausgegeben.
Es erfolgt keine Ausgabe der Momentanleistung. Inf „on“ signalisiert die
Ausgabe eines erweiterten Datensatzes. Zählerstände werden mit
Nachkommastellen ausgegeben. Außerdem ist die Momentanleistung im Datensatz
enthalten. Wird bei Anzeige von Inf „On“ bzw. Inf „Off“ die optische Taste
für 5 Sekunden betätigt, dann schaltet der Zähler in den jeweils anderen
Zustand.
Nach einem Spannungsausfall startet der Zähler
grundsätzlich mit Ausgabe des verkürzten Datensatzes. Nach einem
Spannungsausfall ist grundsätzlich zunächst wieder der verkürzte Datensatz
aktiviert.
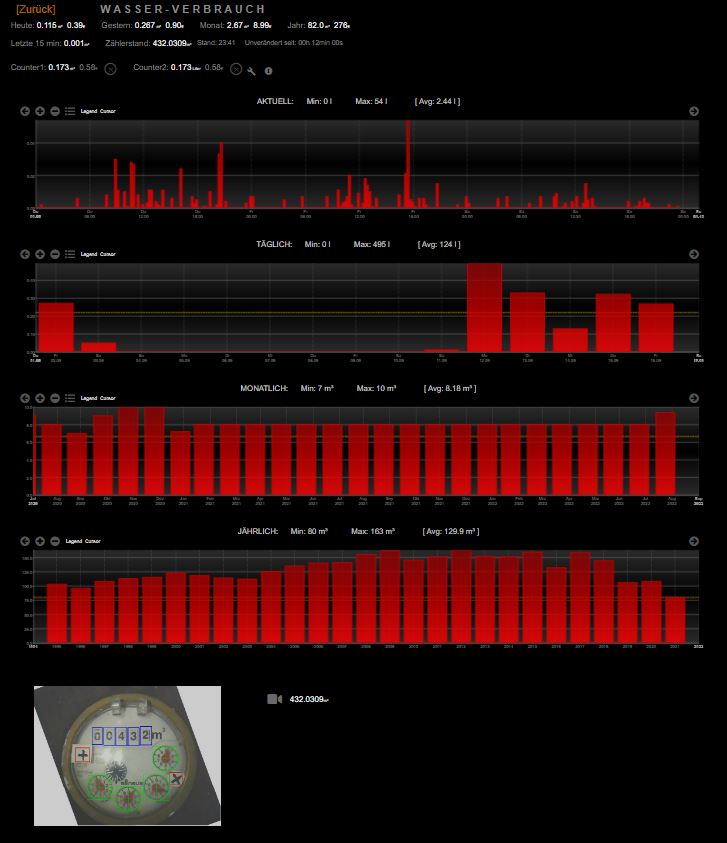
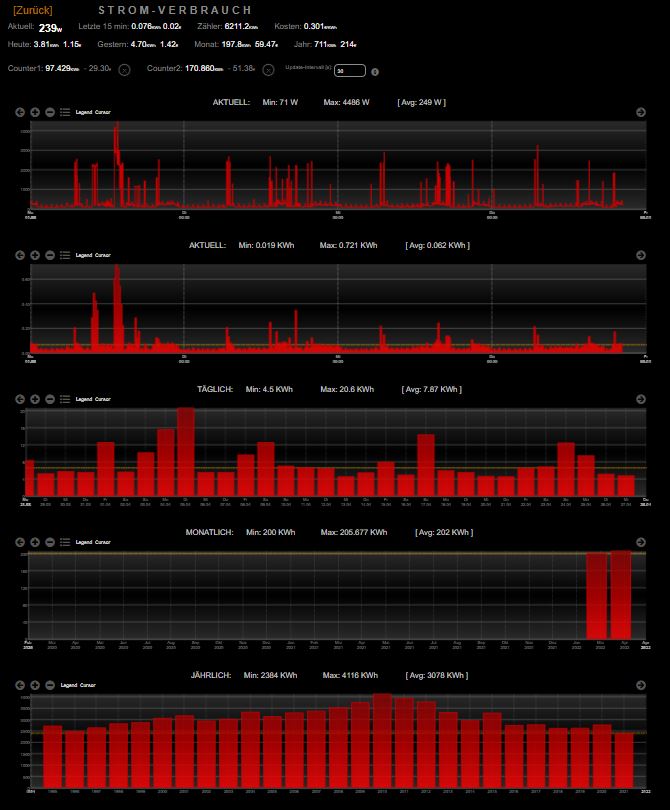
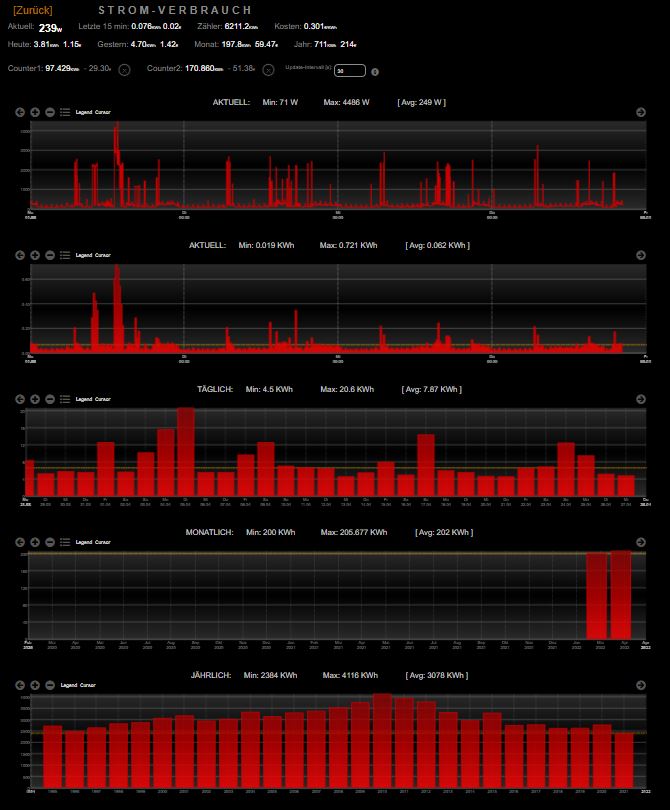
NACHTRAG 23.02.2022:
Hier die FHEM-Auswertegrafiken zum Stromzähler (der übrigens immer noch
perfekt funktioniert):
aktueller Verbrauch in Watt, Verbrauch in KWh/15min, Tages-, Monats- und
Jahreverbräuche in KWh:

Der Homematic Bausatz
"HM-WDS30-OT2-SM" ermöglicht es, mit 2 separaten Temperatursensoren z.
B. die Temperaturdifferenz zwischen Vor- und Rücklauf bei Heizsystemen zu
überwachen.
Die Sensoren haben einen Temperaturbereich von -30 bis +100 °C, die
Funk-Sendeeinheit ist batteriebetrieben und hat eine gute Funk-Reichweite.
FHEM kann problemlos die Temperaturdifferenz als auch die Einzeltemperaturen
beider Sensoren auslesen.
Anbindung und Installation des Funksenders war problemlos - der Zusammenbau
des ELV-Bausatzes (speziell die Lötungen einiger Bauteile sowie die
Verbindungslötung beider Platinen) aber vergleichsweise schwierig.
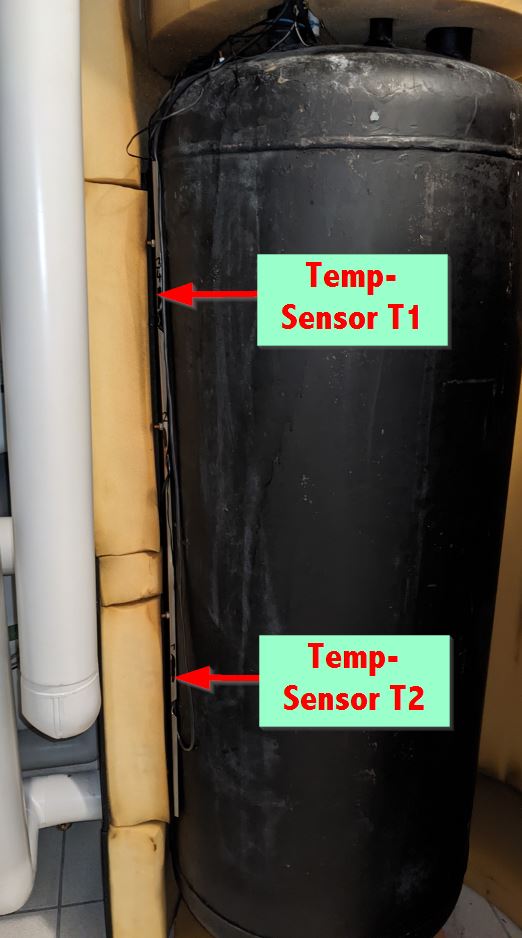
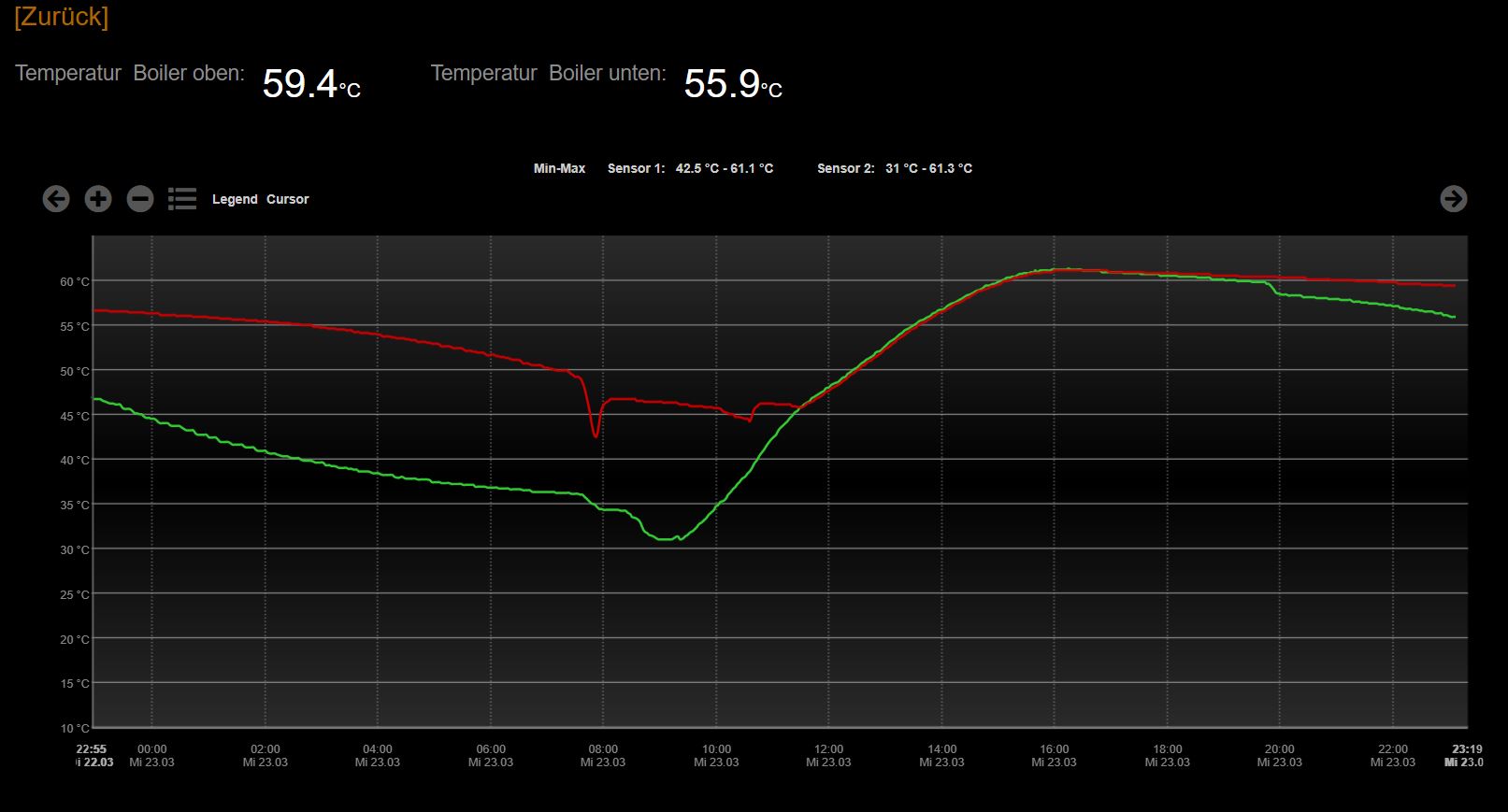
Ich verwende die beiden Temperaturfühler, um die Warmwasser-Temperaturen in
unserem Solar-Wasserspeicher im oben sowie im unteren Speicherbereich zu
überwachen.
Die Fotos zeigen den Speicher, die Sensor-Positionen,
den eQ-3 Differenz-Temperatur-Sensor und die FHEM-Auswertung dazu:




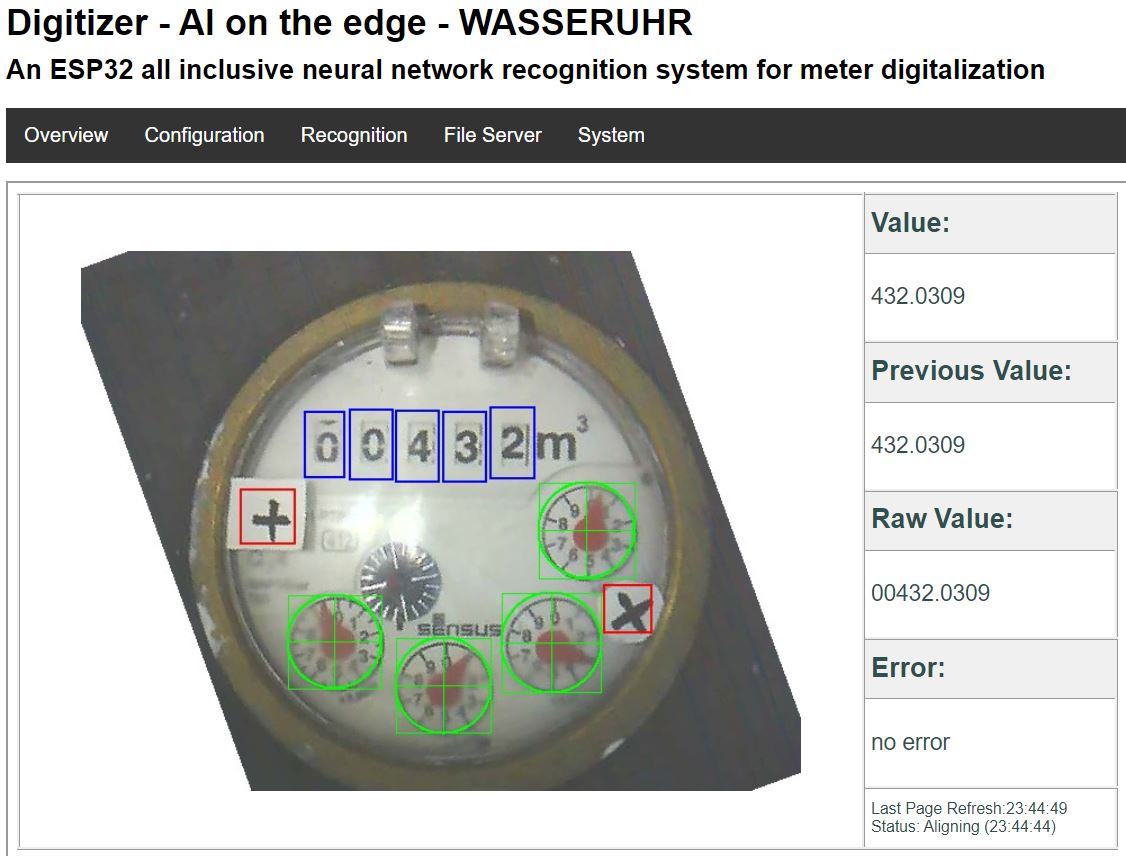
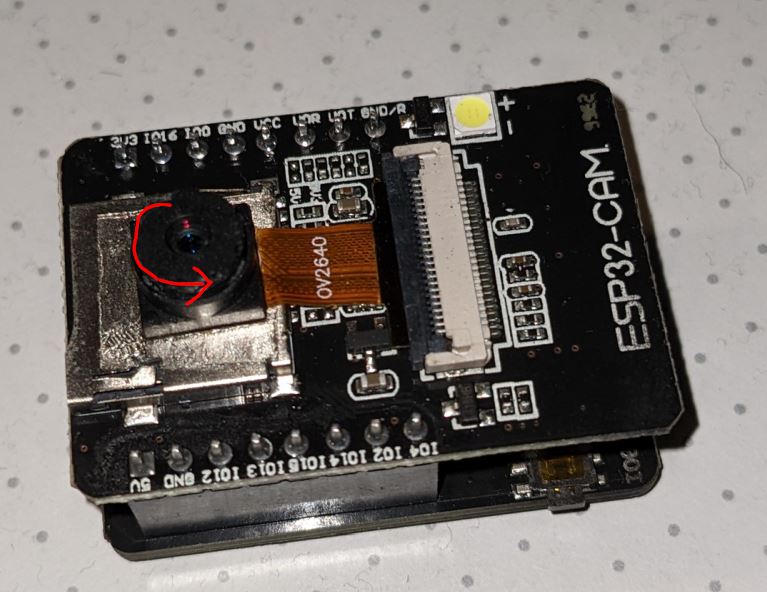
Wasseruhr mit ESP32-CAM / MQTT auslesen (Softwarepaket AI on the edge device
)
Ich hatte die analoge Wasseruhr jahrelang mit einem
Homematic Funk-Tür-/Fensterkontakt HM-Sec-Sco und selbstgebauter LED-Reflexlichtschranke ausgelesen
(siehe weiter oben) .
Das hat meistens "mehr" - aber leider manchmal auch "weniger
erfolgreich" funktioniert!
Per Zufall bin ich bei Github auf das Softwarepaket
AI on the edge
device gestossen, weleches in regelmäßigen Intervallen ein Foto der
Wasseruhr aufnimmt und daraus den Zählerstand auswertet.
Da die dazu benötigte ESP32-CAM sehr günstig (<10€) und die Software ( = alternative Firmware, die auf die CAM geflasht
werden muss) sogar kostenlos ist, wagte ich eine Umstellung!
Und tatsächlich:
die Bilderkennung der CAM-Variante läuft nun schon
einigen Wochen absolut problemlos und die analoge Wasseruhr wird zuverlässig
ausgewertet.
Ich bin absolut begeistert von dieser smarten Lösung und der perfekt
dokumentierten Software !!
Ich habe die WLAN-ESP32 übrigens in den Deckel eines Ø150mm Abwasserrohres
eingeklebt (Heisskleber), zur Stromversorgung dient ein altes Handy Ladegerät:
Hier noch die Anbindung per MQTT ins FHEM:
define FHEM_MQTT MQTT2_SERVER 1883 global
attr FHEM_MQTT autocreate simple
define MQTT2_wasseruhr MQTT2_DEVICE wasseruhr
attr MQTT2_wasseruhr readingList wasseruhr:wasserzaehler/connection:.*
connection\
wasseruhr:wasserzaehler/uptime:.* uptime\
wasseruhr:wasserzaehler/freeMem:.* freeMem\
wasseruhr:wasserzaehler/wifiRSSI:.* wifiRSSI\
wasseruhr:wasserzaehler/1000er/value:.* value\
wasseruhr:wasserzaehler/1000er/raw:.* raw\
wasseruhr:wasserzaehler/1000er/json:.* { json2nameValue($EVENT) }\
wasseruhr:wasserzaehler/1000er/error:.* error\
wasseruhr:wasserzaehler/1000er/rate:.* rate\
wasseruhr:wasserzaehler/1000er/changeabsolut:.* changeabsolut\
wasseruhr:wasserzaehler/1000er/timestamp:.* timestamp\
wasseruhr:wasserzaehler/WASSERUHR/value:.* value\
wasseruhr:wasserzaehler/WASSERUHR/raw:.* raw\
wasseruhr:wasserzaehler/WASSERUHR/json:.* { json2nameValue($EVENT) }\
wasseruhr:wasserzaehler/WASSERUHR/error:.* error\
wasseruhr:wasserzaehler/WASSERUHR/rate:.* rate\
wasseruhr:wasserzaehler/WASSERUHR/changeabsolut:.* changeabsolut\
wasseruhr:wasserzaehler/WASSERUHR/timestamp:.* timestamp
Um das aktuelle ESP32-CAM-Foto von der Wasseruhr auf dem Raspi zu speichern und dann im UI anzuzeigen, verwende ich das FHEM-Modul IPCAM:
define CAM_Wasseruhr IPCAM 192.xxx.xxx.xx
attr CAM_Wasseruhr httpTimeout 1
attr CAM_Wasseruhr path img_tmp/alg_roi.jpg
attr CAM_Wasseruhr showtime 1
attr CAM_Wasseruhr storage /opt/fhem/www/tablet/images
Ein FHEM-notify liest den Wasserstand alle 3 Minuten aus und legt als "kleine Zugabe" das aktuelle Foto der ESP32-CAM (per "get CAM_Wasseruhr image") im FHEM-Verzeichnis auf dem Raspi ab:
define Wasserzaehler_Update_Notify notify
MQTT2_wasseruhr:value.*
{ my $x1 = ReadingsVal("MQTT2_wasseruhr","value",0);
my $x5 = ReadingsVal("MQTT2_wasseruhr","timestamp",0);
fhem ("set Wasser_m3 $x1");
fhem ("set Wasser_Timestamp $x5");
fhem ("get CAM_Wasseruhr image"); }
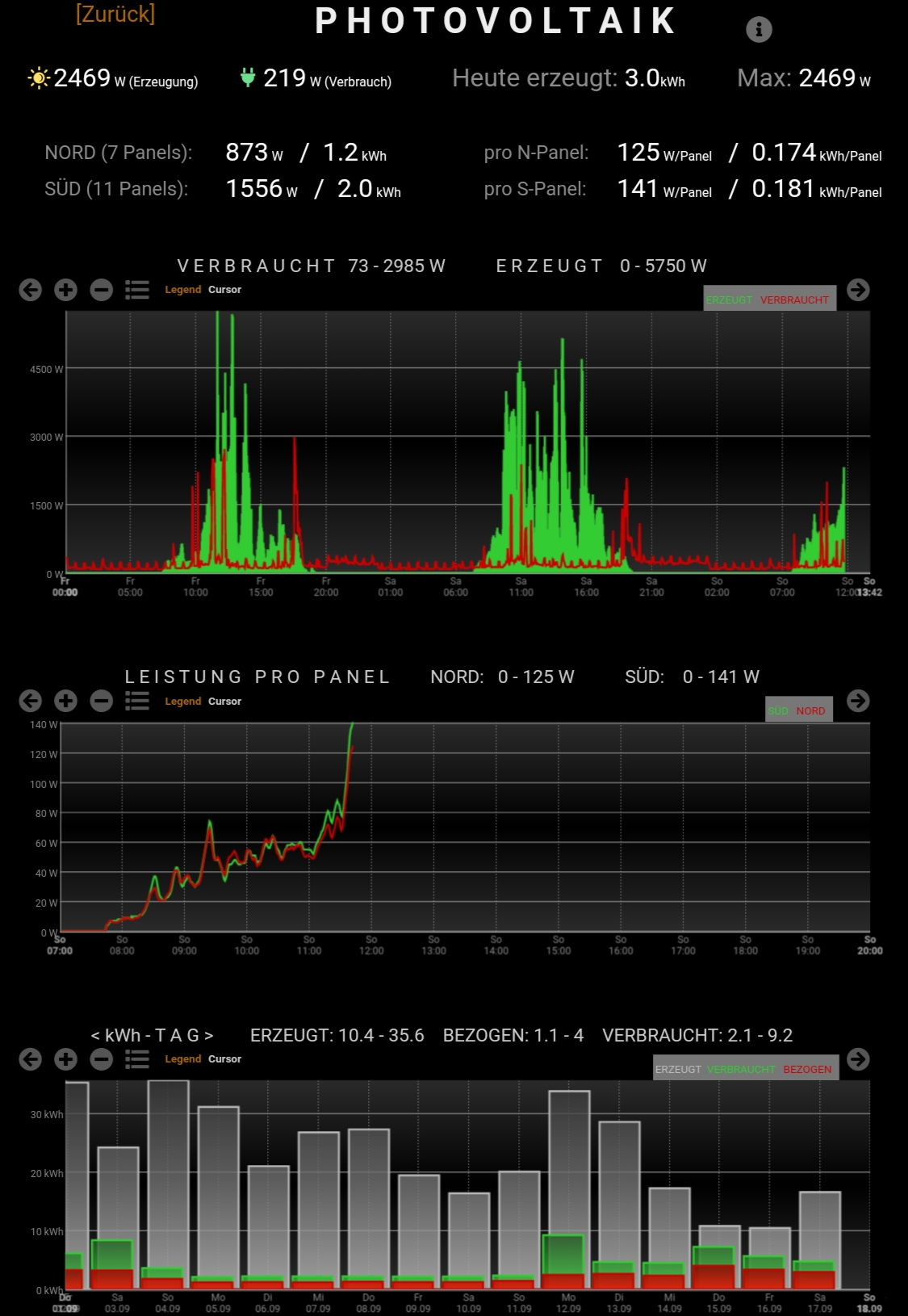
PHOTOVOLATIK:
Fronius Wechselrichter SYMO GEN24 Plus per API / HTTPMOD auslesen,
inklusive Einzel-Leistungen der beiden MPPT-Strings
Im Juli 2022 wurde eine Photovoltaik-Anlage
installiert.
Natürlich musste auch dieses System ins FHEM integriert werden - da die Fronius
Solarweb-App relativ unflexibel ist, recht lange Aktualisierungs-Intervalle
hat und wichtige Funktionen nur per kostenpflichtiger Pro-Mitgliedschaft
freigeschaltet werden :-( !
Hier ein Auszug meiner Tablet-UI-Seite:
Und hier das wichtigste zur FHEM-Integration:
Gesamt erzeugte kWh:
define FRONIUS_SOLAR_02 HTTPMOD
http://192.xxx.xxx.xx/solar_api/v1/GetPowerFlowRealtimeData.fcgi 600
attr FRONIUS_SOLAR_02 readingsName_01 E_Total
attr FRONIUS_SOLAR_02 readingsRegex_01 "E_Total" : (\+|-?[\d\.]+)
Beispielhafte Verwendung in einem notify:
my $var1 =
ReadingsVal("FRONIUS_SOLAR_02","E_Total",0);
fhem("set SOLAR_Erzeugt_Zaehler $var1");
Eingespeiste bzw. bezogene kWh:
define FRONIUS_SOLAR_01 HTTPMOD
http://192.xxx.xxx.xx/solar_api/v1/GetMeterRealtimeData.cgi?Scope=System 600
attr FRONIUS_SOLAR_01 readingsName_01 EnergyReal_WAC_Minus_Absolute
attr FRONIUS_SOLAR_01 readingsName_02 EnergyReal_WAC_Plus_Absolute
attr FRONIUS_SOLAR_01 readingsRegex_01 "EnergyReal_WAC_Minus_Absolute" :
(\+|-?[\d\.]+)
attr FRONIUS_SOLAR_01 readingsRegex_02 "EnergyReal_WAC_Plus_Absolute" :
(\+|-?[\d\.]+)
Einzel-Leistung der beiden Strings (eine "undokumentierte" Fronius API , funktioniert aber bislang):
define FRONIUS_SOLAR_03 HTTPMOD
http://192.xxx.xxx.x/components/Inverter 60
attr FRONIUS_SOLAR_03 readingsName_01 Leistung_Sued
attr FRONIUS_SOLAR_03 readingsName_02 Leistung_Nord
attr FRONIUS_SOLAR_03 readingsRegex_01 "1963000004" : (\+|-?[\d\.]+)
attr FRONIUS_SOLAR_03 readingsRegex_02 "1979777220" : (\+|-?[\d\.]+)
Erläuterung der
einzelnen Readings & Co:
# P R O D U K T I O N
ReadingsVal("FRONIUS_SOLAR_02","E_Total",0); ## Produktion Wh
# E I N S P E I S U N G
ReadingsVal("FRONIUS_SOLAR_01","EnergyReal_WAC_Minus_Absolute",0); ## Einspeisung Wh
# N E T Z B E Z U G
ReadingsVal("FRONIUS_SOLAR_01","EnergyReal_WAC_Plus_Absolute",0); ## Netzbezug Wh
# D I R E K T V E R B R A U C H = Produktion - Einspeisung
# G E S A M T V E R B R A U C H = Netzbezug + Direktverbrauch
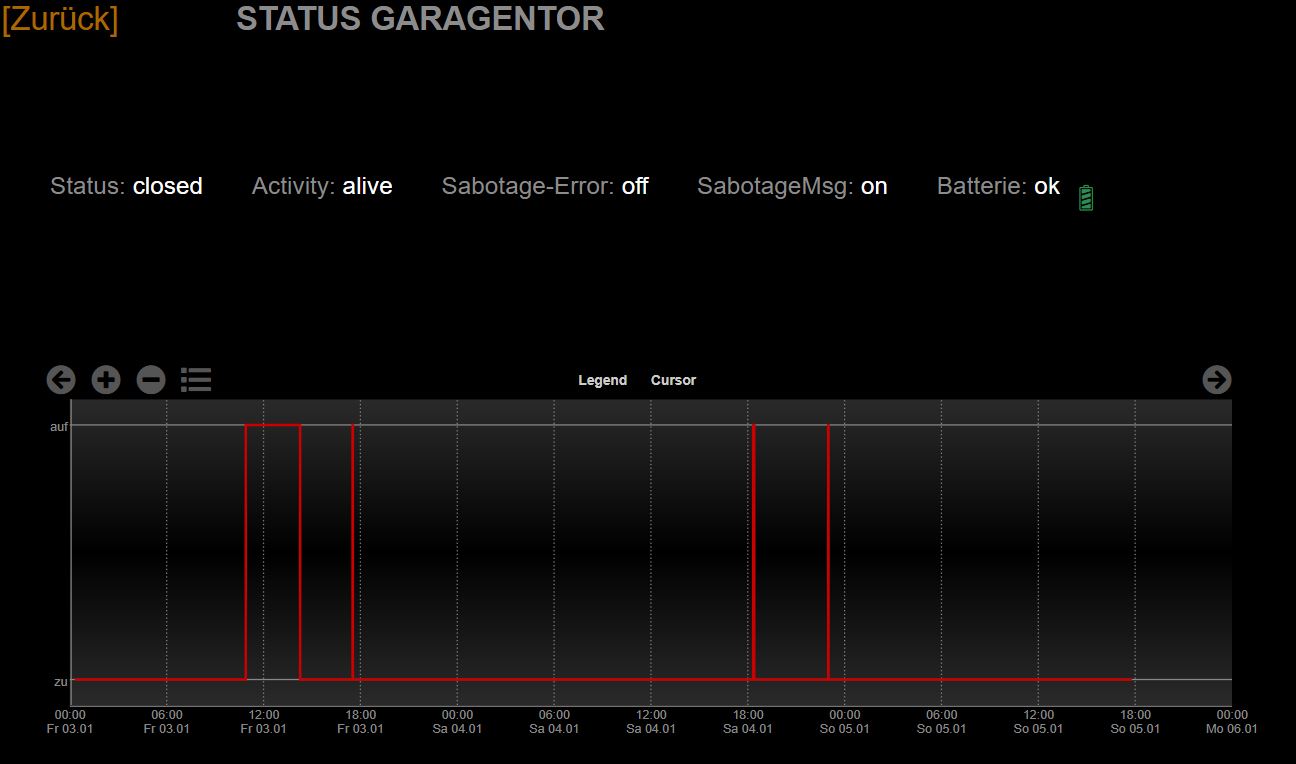
Garagentor
öffnen/schliessen per Funk-Schaltaktor HM-LC-Sw1-PCB
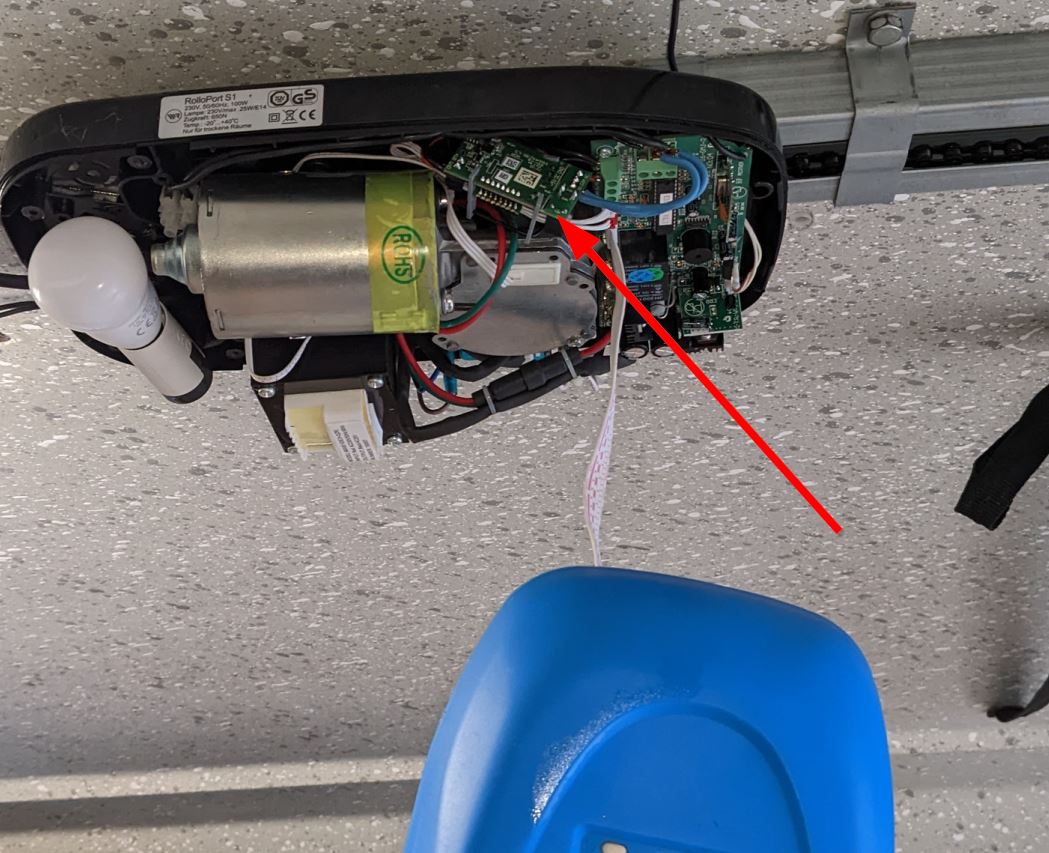
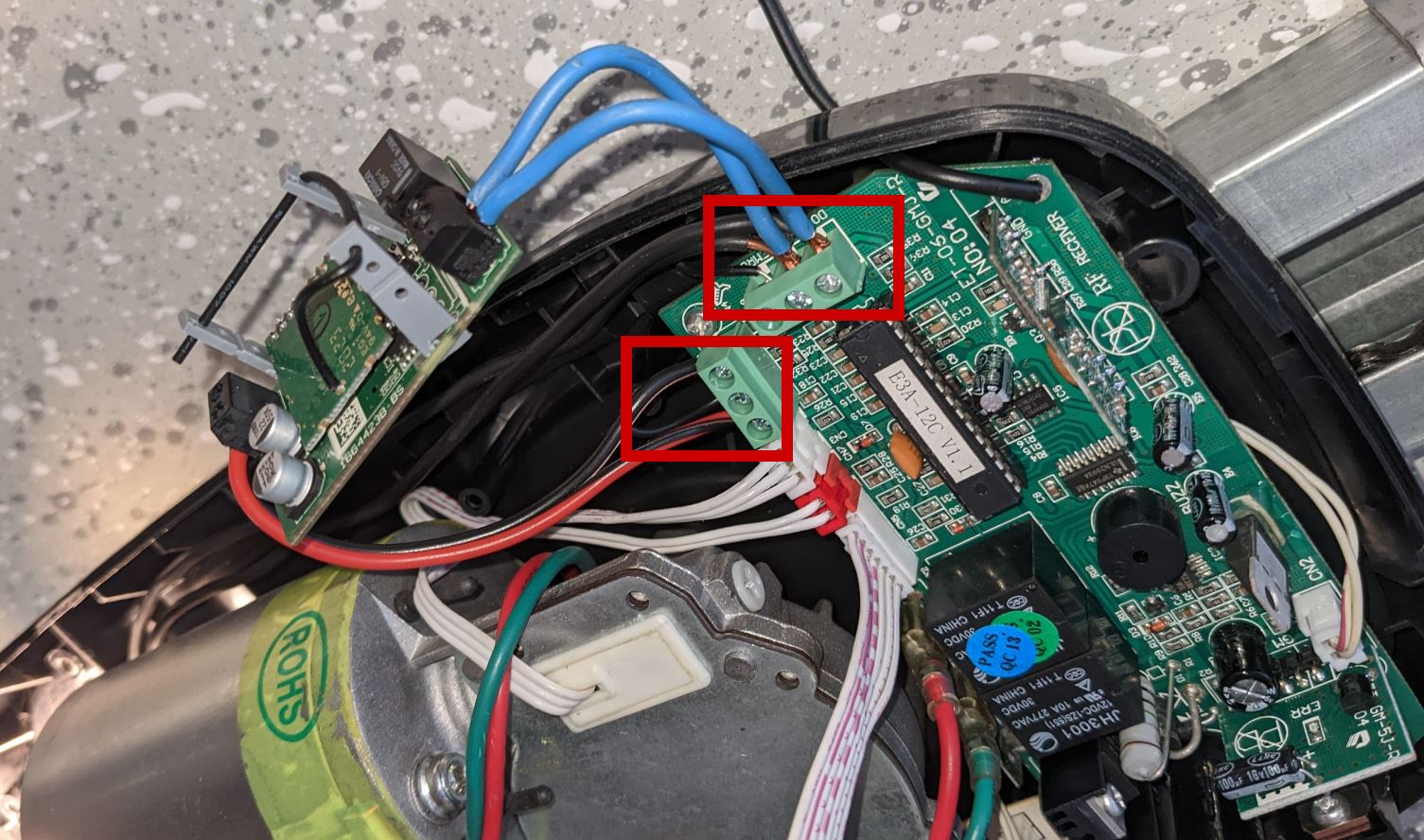
Garagentor-Öffner
"Rademacher RolloPort S1" per FHEM bedienen:
Das gelingt einfach und kostengünstig mittels "ELV Homematic Bausatz
Funk-Schaltaktor 1fach für Kleinspannung HM-LC-Sw1-PCB" für 23€.
Der Schaltaktor wird einfach parrallel zum
Auf/Zu-Taster angeschlossen (siehe Foto 2).
FHEM schaltet den Aktor für ca. 500ms ein und dann wieder aus, wodurch eine
Betätigung des Tasters simuliert wird.
Praktisch:
Stromversorgung für den Funkaktor direkt von der Rademacher-Steuerplatine (siehe Foto 2).
Aktor kann
aufgrund seiner geringen Größe problemlos direkt im Garagentoröffner
(siehe Foto 1) untergebracht werden.
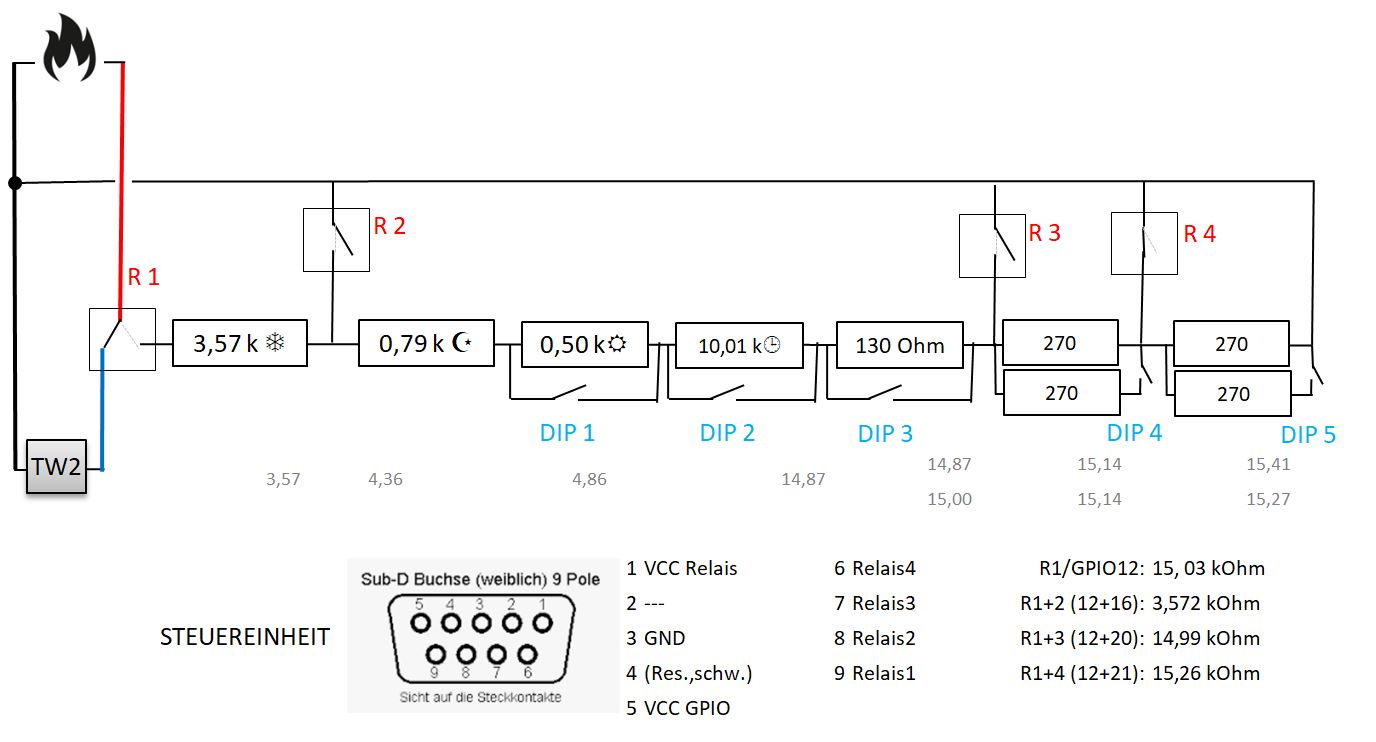
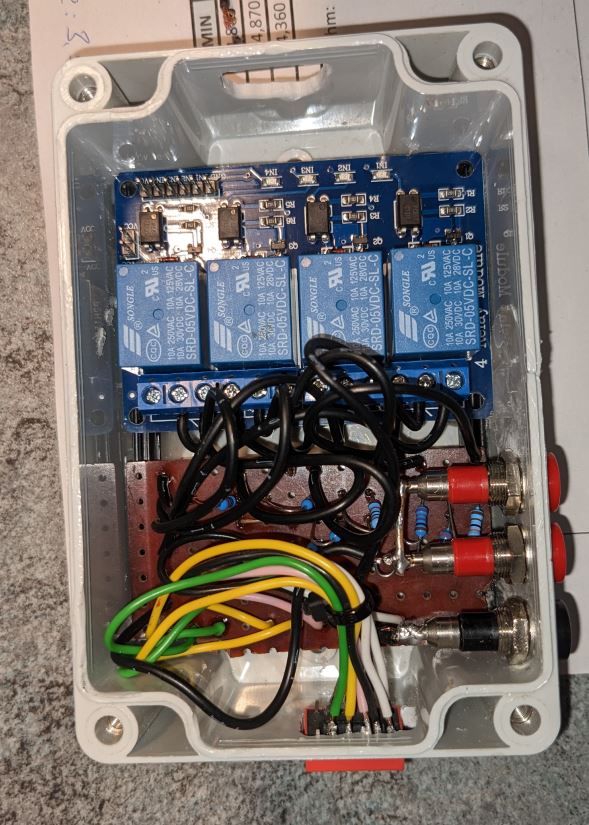
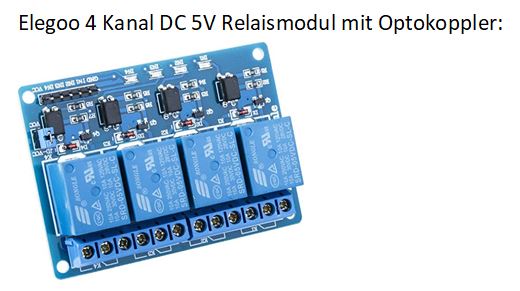
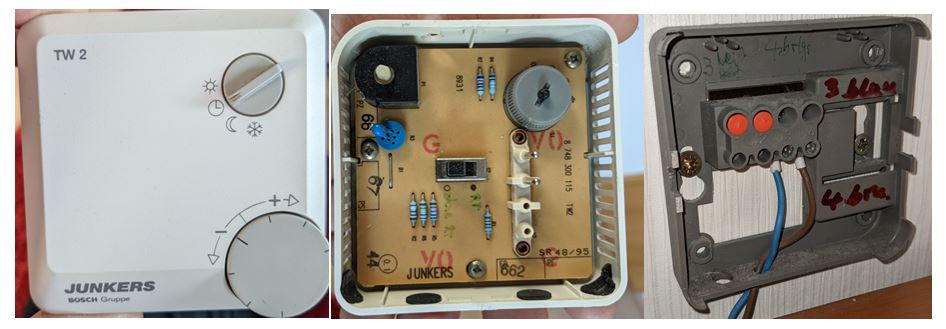
Junkers Gasheizung per FHEM "fernsteuern" (4 Kanal 5V Relais Modul)
Ausgangslage:
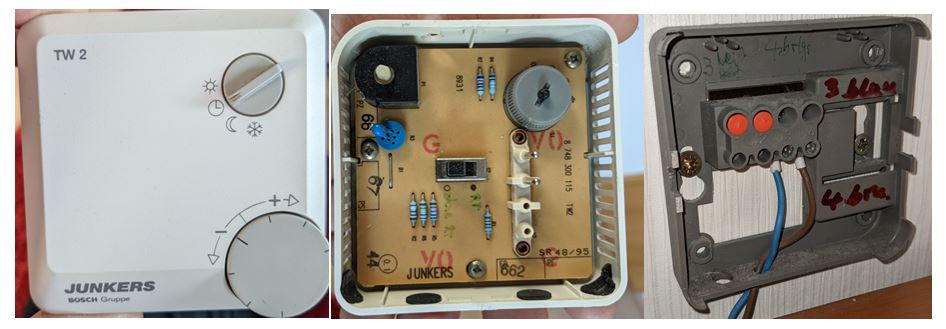
Alte
Junkers-Gasheizung, die sich bislang nur direkt am Heizkessel sowie über eine
zusätzliche "Fernsteuerung" vom Typ TW2 (2-Draht) bedienen lässt.
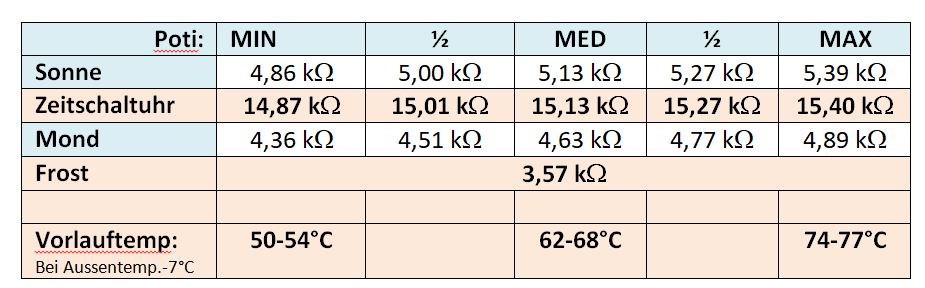
Mittels FHEM, der Raspberry GPIOs und einem 4-fach-5V-Relaismodul lassen sich
die Funktionen der Fernsteuerrung nun durch Aufschalten bestimmter
Widerstands-Werte (siehe Tabelle unten) simulieren.
Relais 1 schaltet zwischen "TW2 <=> Relaismodul/FHEM" um (so kann man
- neben FHEM - auch noch "herkömmlich" schalten)
Die
Relais 2/3/4 schalten verschiedene Widerstandswerte (quasi "Ersatz für TW2")
auf den Eingang der Heizungs-Steuerung (siehe Schaltplan).
Damit kann die Heizung jetzt per FHEM aus/an-geschaltet und die Vorlauftemperatur
in 3 Stufen variiert werden.
Das ist jetzt zwar keine "tolle Regelung" - aber 6€ Kosten
für's Relais-Modul sind vergleichsweise "Gut & Günstig" !
Übrigens:
wer keine TW2 hat (bzw. die verfügbare TW2 komplett durch FHEM ersetzen
möchte), benötigt das Relais1 zur Umschaltung zwischen "TW2/Relaismodul"
natürlich nicht, sondern kann die per Relais-Modul geschalteten Widerstände direkt an der Heizungs-Steuerung
anschliessen (einfach per 2-Draht an die beiden Eingangsklemmen der
Kessel-Platine, die eigentlich für den Anschluß der
Junkers-TW2 vorgesehen sind).
Schaltplan:
Junkers TW2 Zusatz-Fernsteuerung (per 2-Draht-Anbindung an die Kessel-Steuerung):

Folgende Widerstandswerte wurden an der Junkers-TW2 je nach Schalter- und Potistellung ermittelt ...

... und werden nun per FHEM durch das 4-fach-Relaismodul und Widerstände simuliert:
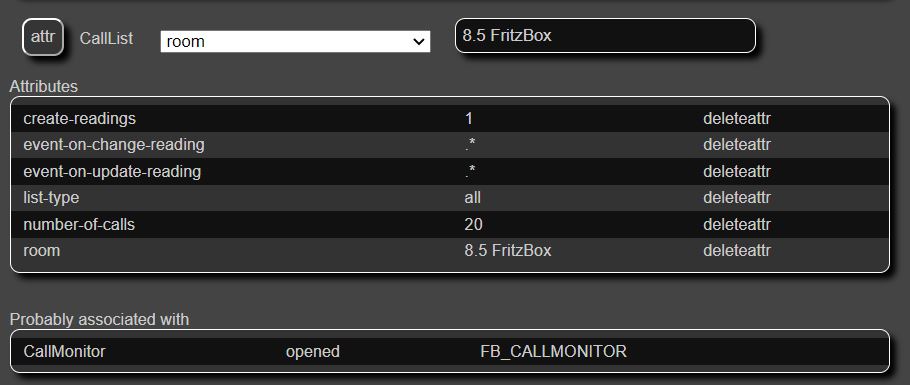
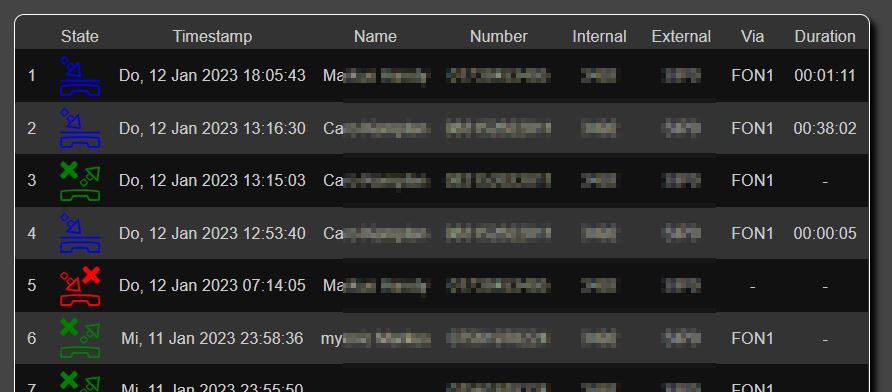
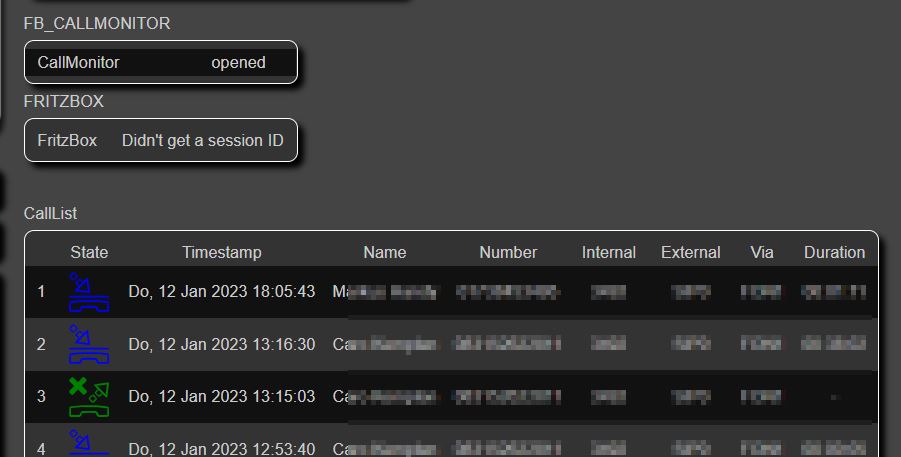
Fritzbox / Callmonitor / CallList
Grundsätzlich ist es recht einfach, die Frotzbox
durch die 3 FHEM-Module Fritzbox , Callmonitor und CallList einzubinden.
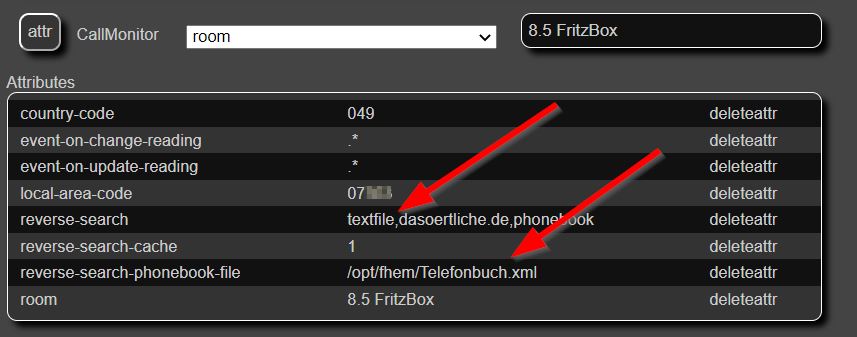
Die größte Herausforderung für mich war, zu den Telefonnummern auch die
passenden Namen aus dem Fritzbox-Telefonbuch anzuzeigen.
Anscheinend muss man entweder auf der Fritzbox eine spezielle FHEM-Software
installieren - oder (wie ich es gemacht habe) man exportiert das
Fritzbox-Telefonbuch (.xml) und sichert die exportierte Datei auf dem
Raspberry z.B. im FHEM-Verzeichnis.
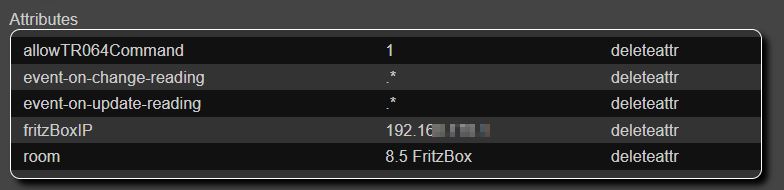
Die Screenshots unten zeigen die Einstellungen/Attribute zu den drei
Modulen, die bei mir funktionieren.
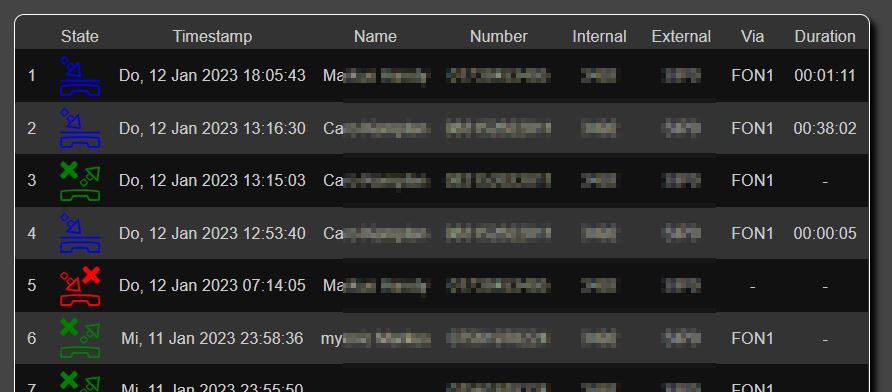
Hier ein html-Beispiel,
wie man die CallList-Ergebnisse im TabletUI anzei gen kann
(....data-get="1-number" ... =>zeigt den Eintrag #1 an / ...
data-get="2-number" => Eintrag #2 ... usw.):
<tr>
<td style="width: 30px;">
<!-- Zuordnung des Status zu entsprechendem Icon -->
<div class="narrow" data-type="symbol" data-device="CallList"
data-get="1-state" data-states='["=>","=> X","<=","<= X"]'
data-icons='["oa-phone_call_in","oa-phone_call_in","oa-phone_call_out","oa-phone_call_out"]'
data-colors='["green","gray", "green","gray"]'></div>
</td>
<td style="width: 146px;" class="auto-style8">
<div data-type="label" data-device="CallList" data-get="1-timestamp"
data-part="1" class="inline"></div>
<div data-type="label" data-device="CallList" data-get="1-timestamp"
data-part="2" class="inline"></div>
<div data-type="label" data-device="CallList" data-get="1-timestamp"
data-part="3" class="inline"></div>
</td>
<td style="width: 146px;">
<div data-type="label" data-device="CallList" data-get="1-timestamp"
data-part="5" class=""></div>
</td>
<td style="width: 195px;">
<div data-type="label" data-device="CallList" data-get="1-number"></div>
</td>
<td style="width: 275px;">
<div data-type="label" data-device="CallList" data-get="1-name"></div>
</td>
<td style="width: 100px;">
<div data-type="label" data-device="CallList" data-get="1-duration"></div>
</td>
</tr>
Übersicht
der 3 Module:

Attribute "Fritzbox":

Attribute "Callmonitor":

Attribute "CallList":